Si vous avez des articles longs dans votre site ou blog WordPress, il est important d’avoir des widgets qui restent affiché à l’écran. La raison est toute simple, un widget fixé sur votre écran augmente le nombre de clics pour un site web. Mais comment faire pour qu’un widget reste affiché dans WordPress ? La solution est le plugin Q2W3 Fixed Widget pour WordPress. Je vais vous expliquer étape par étape les procédures à suivre dans cet article alors accrochez-vous !
C’est quoi Q2W3 Fixed Widget ?
Q2W3 Fixed Widget est une extension gratuite pour WordPress. Sa fonction est de rendre les widgets flottants à l’écran visible lorsque l’internaute défile dans une page web. Le plugin compte déjà plus de 100 000 installations actives à son compteur.
Comment rendre un widget fixé à l’écran dans WordPress avec Q2W3 Fixed Widget ?
Afin d’utiliser Q2W3 Fixed Widget, nous devons l’installer. Rendez-vous à la page d’ajout d’extension de votre site WordPress pour le faire.
Installation de Q2W3 Fixed Widget
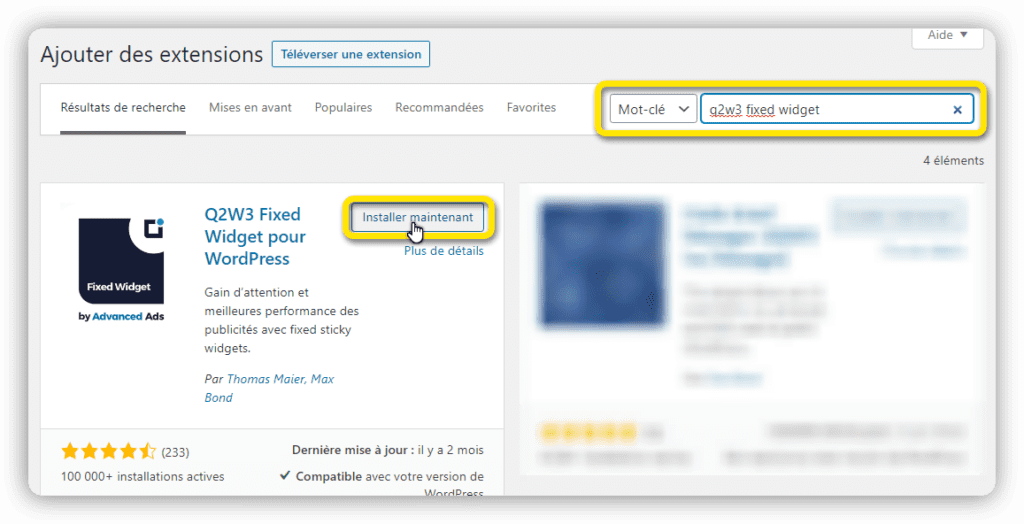
Une fois que vous êtes sur la page d’ajout d’extension de votre site WordPres, réalisez une recherche avec les mots-clés ‘’q2w3 fixed widget’’ via la barre de recherche. Cliquez ensuite sur le bouton ‘’Installer maintenant’’ correspondant à Q2W3 Fixed Widget.
À la fin de l’installation, vérifiez que vous avez bien activé Q2W3 Fixed Widget.
Configuration de Q2W3 Fixed Widget.
Rendez-vous maintenant à la barre d’administration de votre site WordPress, survolez le menu ‘’Apparence’’ et cliquez sur le sous-menu nommé ‘’Options de Fixed Widget’’.
Dans cette page, vous verrez les différentes configurations pour Q2W3 Fixed Widget.
Options Générales : contiens les options concernant la marge supérieure et inférieure du widget fixe. C’est également à partir de là que vous allez pouvoir ajouter les conditions d’affichage du widget. De ce fait, vous pouvez désactiver le widget fixe pour une hauteur et/ou une largeur minimum de l’écran.
Option Compatibilité : c’est à partir de cette option que nous allons pouvoir configurer les options de compatibilité du plugin. Nous allons activer l’option ‘’ Hériter la largeur’’ pour que le widget soit compatible avec les thèmes responsifs. Nous allons également activer l’option ‘’ hook jQuery(window).load()’’ qui évitera les conflits entre les scripts de défilement dans WordPress.
Il ne vous reste plus qu’à enregistrer les modifications à l’aide du bouton ‘’Enregistrer les modifications’’ et passer à l’étape suivante.
Fixé un widget à l’écran en quelques clics
Une fois que vous avez configuré Q2W3 Fixed Widget, dites-vous que le plus difficile est fait. Pour qu’un widget reste affiché à l’écran, rendez-vous à la page ‘’Widget’’ de WordPress. Choisissez le widget que vous voulez fixer à l’écran et cochez l’option ‘’Fixed widget’’ pour que ce dernier reste affiché dans WordPress. Enregistrez avec les modifications avec le bouton ‘’Enregistrer’’ et le tour est joué.
CONCLUSION
Simple et efficace, Q2W3 Fixed Widget est un plugin à absolument avoir pour WordPress. Cela améliorera considérablement le taux de conversion dans votre site web. Vous pouvez même l’utiliser pour afficher des publicités qui restent fixées pendant les défilements. De plus, le plugin est totalement gratuit, alors pourquoi ne pas essayer ?