Selon Google Web Designer, les graphiques vectoriels évolutifs ou Scalable Vector Graphics (SVG) particulièrement utiles dans les mises en page responsives. C’est d’ailleurs pour cette raison que l’utilisation de SVG fait partie des nouvelles tendances de la conception Web.
Par contre, les fichiers SVG ne sont pas pris en charge dans WordPress par défaut. Notre CMS favori a mis en place des restrictions en ce qui concerne les images SVG. La raison est simple, le SVG est un format d’image basé sur le langage XML. Ce qui présente un risque pour WordPress. En effet, les pirates peuvent insérer des codes XML malveillants dans un fichier SVG.
Toutefois, nous avons une solution simple et rapide, nous permettant d’utiliser les images SVG en sécurité dans WordPress : l’utilisation d’un bon Plugin. Dans cet article, je vous montre comment activer la prise en charge d’image SVG dans WordPress à l’aide de l’extension gratuite SVG Support.
Pourquoi utiliser des images SVG ?
Le plus grand avantage de ce format est sa légèreté, sans parler du fait que le SVG ne perd pas en qualité pendant les transformations. Et oui, c’est parce que SVG est une base graphique vectorielle, il peut se mettre à l’échelle n’importe quelle taille. C’est également avantageux dans la conception de Site Web responsives.
De plus, si vous utilisez des fichiers SVG pour les étiquettes, descriptions et autres textes, ils pourront être recherchés par les moteurs de recherche. Ce qui est améliore considérablement le référencement de votre site WordPress.
SVG Support, c’est quoi ?
Comme nous l’avons déjà vu précédemment dans cet article, SVG Support est un Plugin gratuit WordPress. Il vous permet de télécharger des fichiers SVG dans votre médiathèque en toute sécurité. Ainsi, vous pouvez utiliser les images SVG comme n’importe quel autre format d’image.
Ce Plugin fournit non seulement un support SVG comme son nom l’indique, il vous permet également d’intégrer facilement le code complet de votre fichier SVG à l’aide d’une simple balise IMG. En ajoutant la classe « style-svg » à vos éléments IMG, ce Plugin remplace dynamiquement tous les éléments IMG contenant la classe « style-svg » par votre code SVG complet, le rendant directement en ligne.
L’objectif principal est de permettre le style et l’animation de vos éléments SVG. Habituellement, vos options de style sont limitées lorsque vous utilisez uniquement des balises embed, object ou img.
Les principales caractéristiques de SVG Support :
Prise en charge de SVG pour votre médiathèque
Fonctionne avec le nouveau widget Image (WordPress 4.8+)
Styliser les éléments SVG directement à l’aide de CSS
Animer des éléments SVG en utilisant CSS et JS
Prise en charge de l’image mise en avant en SVG
Restreindre la capacité de téléchargement SVG aux administrateurs uniquement
Définir une classe cible CSS personnalisée
Autoriser les images SVG dans WordPress
Tout d’abord, nous allons installer le Plugin SVG Support.
Installation de SVG Support
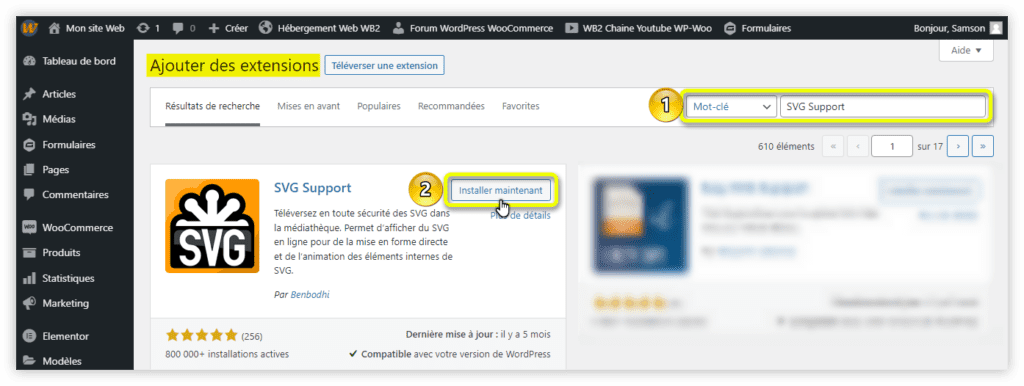
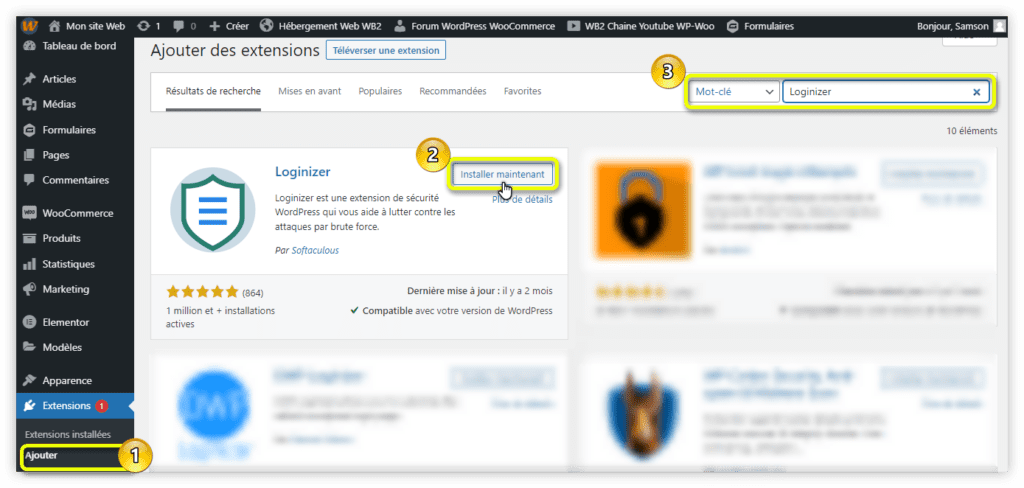
Pour installer SVG Support, rien de plus simple. Il faut se rendre à la page d’ajout d’extension de votre site WordPress et faire une recherche avec le mot-clé « SVG Support ». Une fois la recherche terminée, cliquer sur le bouton « installer maintenant » correspondant au Plugin.
N’oubliez pas d’activer le Plugin après l’installation.
Télécharger une image SVG depuis la médiathèque WordPress
Une fois le Plugin SVG Support activé, vous pouvez télécharger des images SVG dans votre médiathèque, simplement comme n’importe quel autre fichier.
Voilà, aussi simple que ça.
Vous pouvez utiliser l’image SVG comme tout autre média de votre médiathèque WordPress.
Réglages avancés de SVG Support
Vous trouverez les réglages du Plugin en allant dans votre barre d’administration WordPress > Réglages > SVG Support.
Ici, vous avez la possibilité de restreindre le téléchargement de fichier SVG aux administrateurs seulement. Vous pouvez également activer l’affichage du code CSS qui affiche l’image SVG, ainsi que les options avancées et fonctionnalités avancées telles que le rendu en ligne.
Mes dernières pensées
À mon humble avis, SVG Support est un excellent Plugin pour activer le téléchargement d’image SVG dans WordPress. Il est gratuit, simple à utiliser et sécurisé. D’ailleurs les avis et notes dans wordpress.org en témoignent. SVG Support compte plus de 800 000 installations actives avec une note globale de 5/5 étoiles.
Cependant, comme l’utilisation d’images SVG présente des risques sur la sécurité, n’autorisez-le télécharger des fichiers SVG que par les utilisateurs de confiances. Et comme nous l’avons vu précédemment, il est possible de restreindre l’utilisation de SVG aux administrateurs uniquement avec SVG Support.
Sur ce, j’espère que ce tutoriel vous aide, surtout dans la conception de votre site WordPress responsive. N’hésitez pas à commenter si vous avez des questions ou remarques.