Vous faites tout ce que vous pouvez pour créer un site Web qui mènera les visiteurs à la conversion. Lorsque vous étudiez les analyses, vous êtes ravi de constater que le parcours utilisateur que vous avez créé est pris en charge par ces visiteurs, à maintes reprises. Cependant, il y a quelque chose qui les empêche de se convertir.
Le formulaire de contact est un élément essentiel du parcours de vos visiteurs. Même si vous les avez effectivement bien motivé pour la vente, un formulaire de contact mal construit pourrait ruiner l’expérience du visiteur. Des boutons cassés, des champs confus, trop d’étapes, une interface désorganisée … Heck, même le placement du formulaire de contact pourrait perturber l’expérience de l’utilisateur.
Oui, sur un formulaire de contact : Il y a beaucoup de choses qui peuvent mal tourner.
6 règles pour la construction du formulaire de contact parfait
Connexions utilisateur / Inscription / Abonnements par e-mail /Demande de devis /Questionnaires / Demandes de support / Commande et formulaires de paiement … Il existe plusieurs façons d’utiliser les formulaires de contact sur un site WordPress. Ce qui ne change pas, cependant, sont les règles que vous devez respecter si vous voulez que le formulaire de contact fonctionne bien.
Une étude de suivi de l’œil de Google publiée en 2014 a montré que suivre les directives d’utilisation les plus élémentaires pour la conception de formulaires améliore considérablement l’expérience de l’utilisateur. Plus précisément, lorsqu’un formulaire de contact respecte toutes les règles, 78% des utilisateurs peuvent les remplir et les soumettre en un seul essai. Quand un formulaire de contact viole ces règles, seulement 42% sont capables de le faire en une tentative.
Curieux de savoir quelles sont ces règles? Alors continuez à lire.
Règle n ° 1: Mettre l’accent sur l’alignement
Comme vous le verrez dans d’autres règles ici, les gens sont souvent préoccupés par la longueur des formulaires de contact, ce qui conduit souvent à de mauvais choix de conception. Prenez la question de l’alignement, par exemple.
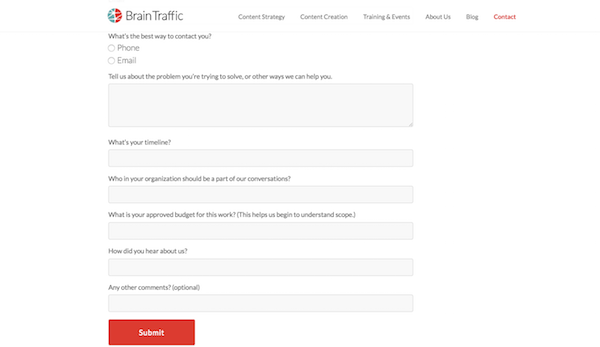
Vous pourriez voir une forme comme celle-ci sur le site Web de BrainTraffic et penser, « Hmmm … mais n’est-ce pas un peu trop long à remplir? »
Une façon de penser à la résolution de ce « problème » consiste à déplacer les étiquettes vers la gauche et à placer les champs de réponse sur la droite. Cependant, les experts UX vous diront que c’est un non-non majeur car il compromet la possibilité de scanner le formulaire. La même chose vaut si vous pensiez à placer les champs les uns à côté des autres horizontalement.
Fondamentalement, si vous déviez de la structure label-on-top / field-below-it, vous créerez des frictions au sein de l’expérience utilisateur.
En 2010, un ensemble de lignes directrices ont été publiées concernant la conception de formulaires Web appelés « Interfaces utilisateur simples mais cruciales sur le Web: Présentation de 20 lignes directrices pour la conception de formulaires Web utilisables ». Google a choisi ces lignes directrices en 2014 et les mettre à l’épreuve avec une étude de suivi oculaire .
Parmi leurs nombreuses conclusions, ils ont conclu que les formulaires alignés à gauche avec des étiquettes placées au sommet de chaque champ ont permis d’améliorer l’expérience utilisateur.
Si vous souhaitez que vos formulaires de contact respectent cette règle d’alignement simple, voici ce que vous devez faire:
Alignez à gauche toutes les étiquettes, les champs de formulaire et le bouton principal d’appel à l’action.
N’alignez jamais les champs connexes horizontalement. Vous pouvez structurer le formulaire de manière logique, mais chaque question ou champ doit être empilé verticalement.
Tout champ comportant des questions à choix multiple (avec moins de six options) doit être affiché dans une liste verticale de points ou de cases à cocher, et non dans un menu déroulant.
Non seulement cette conception est idéale pour l’expérience utilisateur, mais elle aidera également votre site à combler l’écart entre l’expérience de bureau et l’expérience mobile (particulièrement important pour la mise à jour de vos sites pour l’index mobile de Google ).
Règle n ° 2: Inclure des champs pertinents
Quand il s’agit de concevoir des formulaires de contact, vous pourriez penser que plus court est mieux, non? Ce n’est pas toujours le cas. Ce qui compte le plus, c’est que vous fournissiez aux utilisateurs tous les champs nécessaires et pertinents.
Michael Aagaard, l’Optimiseur de Conversion Senior pour Unbounce, a fait une présentation en 2015 qui a abordé cette question. Lui et son équipe voulaient savoir ce qui se passerait s’ils raccourcissaient ce formulaire de contact:
Comme vous pouvez le voir, ils ont supprimé ce qu’ils croyaient être des champs inutiles afin de rationaliser le processus de remplissage du formulaire. Cependant, lors de la conclusion du test, ils ont découvert une baisse de 14% des conversions avec la forme la plus courte.
Ensuite, ils ont étudié quels champs avaient les interactions les plus hautes et les plus basses sur le formulaire de contact. En utilisant la conception originale, plus longue, ils ont réarrangé ces champs et mis à jour les étiquettes pour clarifier quel type d’information était nécessaire. Ils ont re-couru le test et ont vu une amélioration de 19% des prospects avec la version ré-étiquetée et réorganisée de la forme longue:
Ce n’est pas toujours comme ça que fonctionnent ces tests.
Expedia, par exemple, a trouvé qu’il y avait un champ dans le formulaire de contact pour « Société » qui déroutait les clients. C’était optionnel, mais les utilisateurs ne le comprenaient pas forcément et, à leur tour, remplissaient les mauvaises informations qui les conduisaient à refuser leur achat. Lorsqu’Expedia a compris le problème, ils ont retiré le champ et ont enregistré des revenus supplémentaires de 12 millions de dollars l’année suivante.
Je suggère que, lors de la construction de votre propre formulaire de contact, commencez par les champs de base comme QuickBooks l’a fait ici:
Si vous constatez que les conversions ne correspondent pas aux attentes, étudiez les analyses et vérifiez si vous pouvez déterminer quels champs empêchent les utilisateurs de remplir le formulaire.
Règle n°3: Simplifier les entrées
Peu importe si vos utilisateurs interagissent avec votre formulaire de contact à l’aide d’un ordinateur de bureau ou d’un appareil mobile, ou s’ils ont besoin d’une technologie d’assistance pour les aider, le formulaire doit être équipé pour simplifier le processus de saisie.
Voici quelques techniques que vous devriez connaître:
Tabulation
Pour les utilisateurs de bureau et ceux qui ont des problèmes d’accessibilité, assurez-vous que votre formulaire de contact a un ordre de tabulation logique activé.
Masques de saisie
Plutôt que de forcer les utilisateurs à deviner comment vous souhaitez que certains champs soient formatés, vous pouvez les coder avec des masques de saisie qui les formateront automatiquement en tant que types d’utilisateurs.
Ce type de formatage automatique entraîne également moins de clics (en particulier si un champ tel qu’un numéro de téléphone ou une carte de crédit est divisé en plusieurs champs) et des formulaires plus rapides.
Types d’entrée
Les types d’entrée HTML aideront les utilisateurs à voir les bonnes options de clavier au fur et à mesure de leur saisie sur mobile, les empêchant d’avoir à tout saisir à partir de rien (comme le « .com » pour le courrier électronique).
Remplissage automatique
Plutôt que de coder chaque champ pour qu’il se formate automatiquement en fonction des normes qu’il doit respecter, activez le remplissage automatique avec le plug-in de remplissage automatique des adresses Google . Non seulement cela vous évitera d’avoir à faire face à des fautes d’orthographe et à des adresses incorrectement formatées, mais cela évitera à vos visiteurs de taper la plupart de ces informations.
Logique conditionnelle
Si vous vous inquiétez de la longueur de votre formulaire de contact, en particulier s’il cible différents types d’utilisateurs et remplit différents objectifs, vous pouvez utiliser la logique conditionnelle pour le raccourcir. Une fois que l’utilisateur a choisi sa « condition » particulière, alors seulement les parties pertinentes du formulaire seront exposées.
Beaucoup de plugins de formulaire de contact viennent avec une extension pour cela. Par exemple, en voici un pour le formulaire de contact 7 .
Petit plus
Un fil d’Ariane ou une barre de progression pour un formulaire de contact ne consiste pas nécessairement à simplifier le processus de remplissage d’un formulaire. Cependant, cela encourage les utilisateurs à le terminer car les étapes restantes sont clairement définies.
Règle n ° 4: Tout Montrer
Bien que je me rende compte que cette règle ira à l’encontre des principes de base du minimalisme, c’est une règle à laquelle vous devriez prêter une attention particulière afin d’éviter de frustrer inutilement vos visiteurs.
Laissez-moi vous expliquer: Vous avez un formulaire de contact qui semble assez simple. Vos utilisateurs le remplissent en fonction de ce que les étiquettes suggèrent et ils cliquent sur le bouton de soumission. Puis ils reçoivent ce message rouge horrible: « Vous ne l’avez pas fait correctement! Revenez en arrière, corrigez le formulaire et renvoyez-le! «
Vous l’avez probablement rencontré en tant qu’utilisateur et vous savez à quel point cela peut être frustrant, surtout si certaines des informations que vous avez saisies sont supprimées lorsque l’erreur est levée. Ainsi, plutôt que de laisser les utilisateurs deviner ce qui doit être réparé et comment, ne le laissez pas arriver à ce point. Épelez tout sur le chemin:
Fournir un focus sur le terrain (en particulier sur mobile) afin que les utilisateurs sachent exactement où ils sont en train de remplir un formulaire.
Ecrivez toutes les exigences de mise en forme si vous n’utilisez pas de masques de saisie pour mettre en forme automatiquement les champs.
Indiquez explicitement quand un champ est « Facultatif » (utilisez le mot, pas l’astérisque rouge).
Donner aux utilisateurs la possibilité d’afficher ou de masquer le champ du mot de passe à mesure qu’ils le saisissent.
Afficher un message d’erreur dès que l’utilisateur s’est engagé dans un champ. N’attendez pas jusqu’au bout pour le faire.
Dans l’étude de suivi des yeux de Google susmentionnée, ils ont suivi avec les utilisateurs qui ont pris le test et ont constaté qu’un manque de formatage était souvent spécifié comme une plainte. Google suggère de fournir des lignes directrices claires tout au long du formulaire ainsi que des messages d’erreur très visibles. De plus, ces étiquettes ne doivent pas être simplement dans une police rouge standard. Ils devraient être soulignés, colorés et en gras.
Règle n ° 5: Restez à l’écart des indices
Le texte du conseil dans un formulaire de contact ressemble à ceci:
Voyez comment Target place les étiquettes dans le champ? Dans certains formulaires de contact, ces étiquettes / indications disparaissent simplement lorsqu’un utilisateur clique sur un champ. La cible gère cela un peu différemment et déplace l’étiquette vers le haut de la boîte de champ (voir « adresse e-mail »).
Quelle que soit la manière dont cela est géré, les experts en utilisabilité, comme le groupe Nielsen Norman, vous diront que c’est une mauvaise pratique de conception parce que:
Ceci est problématique pour les utilisateurs multitâches, distraits ou trop rapides dans le champ suivant. Lorsque l’indice disparaît, les utilisateurs doivent quitter le terrain afin de redécouvrir ce dont ils ont besoin.
Les astuces qui disparaissent empêchent également les utilisateurs de revenir sur un formulaire pour vérifier leur travail ou pour corriger une erreur sans supprimer complètement la réponse pour voir ce qui se trouve en dessous.
Le texte gris plus clair utilisé pour les conseils d’espace réservé n’est pas idéal pour une lecture facile.
Les champs avec du texte d’indice peuvent être confondus avec les champs qui ont déjà rempli des données, laissant les utilisateurs les ignorer, soumettre le formulaire et recevoir un message d’erreur.
Certains outils de lecture d’écran ne sont pas capables de lire le texte d’indice d’espace réservé.
Selon le NNG, les utilisateurs trouvent les champs vides plus attrayants que ceux qui contiennent du texte d’indice. Même si vos formulaires semblent plus longs à placer ces étiquettes ou descripteurs au-dessus du champ, cela améliorera la convivialité.
Règle n ° 6: Regardez vos boutons
Je veux me concentrer sur les quelques choses que vous pouvez faire pour améliorer vos boutons de formulaire de contact.
Pour commencer, alignez toujours l’incitation à l’action principale avec les champs de formulaire, même si cela ne semble pas logique. Par exemple, si vous avez un bouton « Suivant » et « Précédent », « Suivant » devrait apparaître à l’extrême gauche, car c’est l’action que la plupart des utilisateurs vont prendre.
Essayez également de ne pas utiliser les boutons « Reset », « Clear » ou « Cancel ». De nombreux utilisateurs arrivent au bas d’un formulaire et cliquent automatiquement sur le premier bouton qu’ils voient, en pensant que c’est le bouton de soumission. Si elles perdent toutes leurs réponses en appuyant par erreur sur le mauvais bouton, vous pouvez les trouver réticents à soumettre à nouveau.
Dans ce test A / B d’Unbounce , ils ont trouvé que la copie axée sur la valeur (même si elle était plus longue) réussissait mieux à convertir les utilisateurs.
La copie mise à jour a reçu plus de 31% de conversions de plus que le message d’origine.
Enfin, utilisez des marques de confiance autour des boutons de votre formulaire de contact lorsque cela est utile. L’instruction CoSchedule sur l’absence de carte de crédit est un bon exemple de ceci:
Mais faites attention. Si vous utilisez une marque de confiance alors que cela n’est pas nécessaire, les utilisateurs pourraient être amenés à croire qu’ils doivent transmettre des informations sensibles lorsque ce n’est pas le cas, comme le démontre ce test A / B de Behave :
La version B a reçu près de 13% de soumissions de plus que la version A, car le sceau de sécurité a amené les utilisateurs à croire qu’ils finiraient par soumettre des paiements ou d’autres informations sensibles via le site Web.
Conclusion
Bien entendu, les formulaires de contact ne sont pas un format unique. Chaque site Web (et entreprise derrière le site Web) a un objectif différent et, par conséquent, les formulaires de contact en son sein doivent travailler spécifiquement pour aider à atteindre cet objectif.
Si vous voulez exécuter correctement les règles ci-dessus tout en travaillant vers ces objectifs, vous avez deux options. Vous pouvez trouver un plugin WordPress qui vous aidera à créer un formulaire de contact personnalisé WordPress ou vous pouvez créer votre propre . Quoi que vous décidiez, n’oubliez pas que les utilisateurs n’ont pas forcément peur des longs formulaires de contact, mais plutôt de la façon dont vous avez créé une expérience dans le formulaire pour eux.