WooSlider – WooCommerce Product Slideshow – Ajouter un diaporama de produits dans WooCommerce
Si vous souhaitez créer une boutique WooCommerce moderne, n’oubliez surtout pas les diaporamas de produits. En effet, les magasins de commerce électronique doivent trouver un moyen attrayant d’aider leurs visiteurs à parcourir facilement les produits. C’est pour cela que les diaporamas de produits sont intéressants. Ils améliorent la navigation et l’expérience d’achat en ligne afin d’engager les clients potentiels pour augmenter les ventes. Dans cet article, je vous montre comment ajouter un diaporama de produits dans WooCommerce à l’aide du plugin WooSlider et son extension WooCommerce Product Slideshow.
WooSlider – WooCommerce Product Slideshow, c’est quoi ?
WooSlider – WooCommerce Product Slideshow est une extension premium WooCommerce qui vous permet d’intégrer des diaporamas de produits WooCommerce à l’aide du populaire plugin WooSlider. Ceci est basé sur le plugin WooSlider et peut être ajouté à n’importe quel emplacement de votre boutique. Avec ce plugin, vous avez la possibilité de contrôler tous sur votre diaporama, y compris les transitions et les animations. Vous pouvez également personnaliser le diaporama de votre produit en définissant le nombre de produits que vous souhaitez afficher ainsi qu’ajouter un bouton de panier pour encourager les conversions. Le plugin est vendu à 29 $, facturation annuelle.
Prise en main de WooSlider – WooCommerce Product Slideshow
Avant toute chose, commençons par l’installation du plugin. Il est à noter que vous devez avoir le plugin WooSlider préalablement installé sur votre boutique pour pouvoir utiliser WooCommerce Product Slideshow.
INSTALLATION
L’installation de ce plugin n’échappe pas à la règle générale des plugins prémium, pour l’installer, procéder comme suit :
Téléchargez le fichier zipde l’extension sur l’ordinateur,
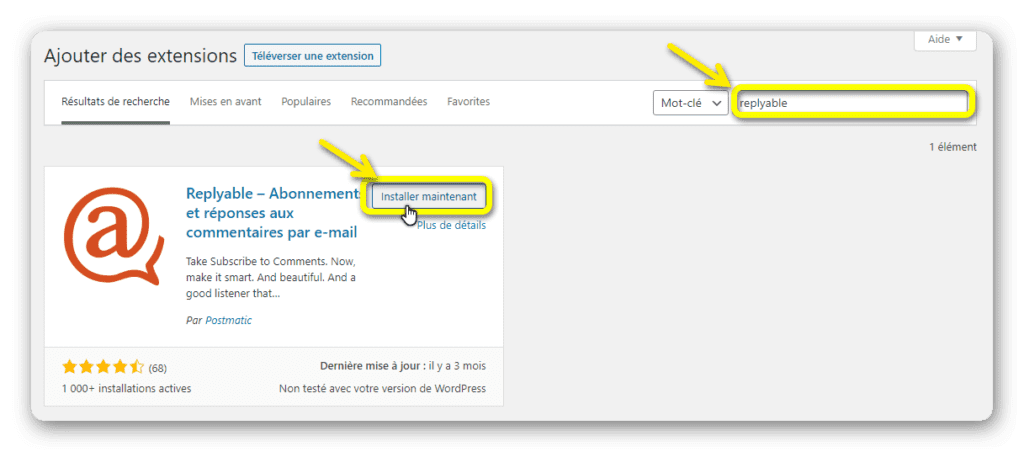
Allez dans « Extensions > Ajouter » depuis WordPress,
Cliquez sur le bouton « Téléverser une extension »,
Choisissez le fichier Zip de l’extension et cliquez sur le bouton « Installer Maintenant ».
Activez l’extension.
Réglages de WooSlider – WooCommerce Product Slideshow
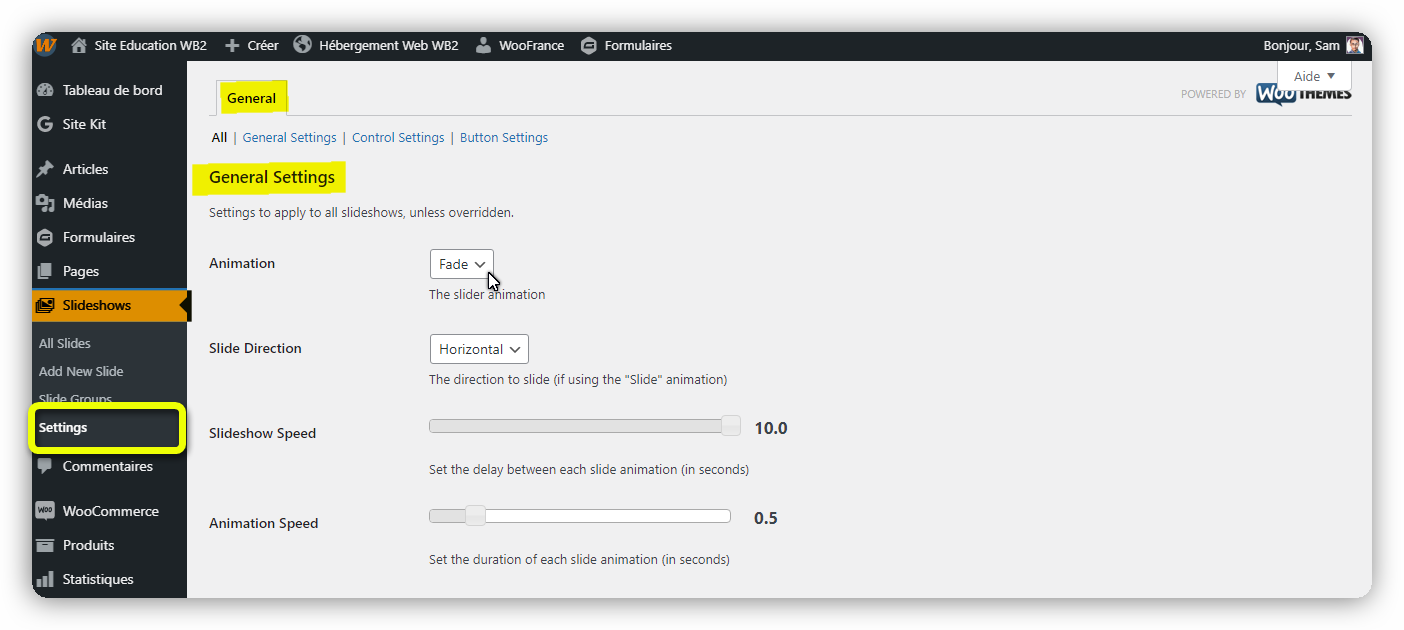
Après avoir activer le plugin, rendez-vous dans Slideshows>Settings de votre barre d’administration WordPress pour ajuster les réglages.
General Settings
Animation – L’animation par défaut à utiliser pour vos diaporamas (« diapositive » ou « fondu »).
Slide Direction – Faites glisser les diaporamas verticalement ou horizontalement (fonctionne uniquement avec l’animation « diapositive »).
Slideshow Speed – Le délai entre chaque animation de diapositive (en secondes).
Animation Speed – La durée de chaque animation de diapositive (en secondes).
Control Settings
Animate the slideshows automatically – S’il faut ou non animer automatiquement entre les diapositives (l’alternative est de glisser uniquement lors de l’utilisation des commandes).
Adjust the height of the slideshow to the height of the current slide – Alternativement, le diaporama prendra la hauteur de sa diapositive la plus haute.
Display the « Previous/Next » navigation – Afficher/masquer les commandes des boutons « Précédent » et « Suivant ».
Display the slideshow pagination – Afficher/masquer la barre de pagination sous le diaporama.
Enable keyboard navigation – Activez la navigation de ce diaporama via les touches fléchées « gauche » et « droite » sur le clavier de l’ordinateur du spectateur.
Enable the mousewheel navigation – Activez la navigation de ce diaporama via la molette de la souris de l’ordinateur du spectateur.
Enable the touch swipe navigation on touch-screen devices – Activer la navigation tactile sur les appareils à écran tactile
Enable the « Play/Pause » event– Affichez/masquez le bouton « Lecture/Pause » sous le diaporama pour suspendre et reprendre le diaporama automatisé.
Randomize the order of slides in slideshows – Affichez les diapositives du diaporama dans un ordre aléatoire.
Loop the slideshow animations – En arrivant à la fin du diaporama, continuez à glisser à partir de la première diapositive, indéfiniment.
Pause the slideshow autoplay when using the pagination or « Previous/Next » navigation – Suspendez l’automatisation du diaporama lorsque le spectateur décide de naviguer à l’aide des commandes manuelles.
Pause the slideshow autoplay when hovering over a slide – Suspendez l’automatisation du diaporama lorsque le spectateur survole le diaporama.
Button Settings
Personnalisez ici les textes des différents boutons du diaporama.
Insérer un diaporama de produits WooCommerce
Pour insérer un diaporama de produits avec WooSlider – WooCommerce Product Slideshow, rien de plus simple, cliquez sur le bouton « Ajouter un média ».
Choisissez ensuite l’option « Slideshows » depuis la liste des actions de la gauche.
Choisissez le type « Products » pour afficher des produits dans le diaporama. Définissez le nombre de produits qui composera le diaporama, et choisissez d’afficher ou non le bouton « Ajouter au panier » dans le diaporama.
Personnalisez la disposition du diaporama et choisissez les catégories de produits qui seront inclus dedans.
Vous avez également la possibilité de lier le titre du produit du diaporama à la page unique du produit, d’afficher uniquement les produits en stock, les produits mis en avant, ainsi que les produits en solde.
Vous retrouveriez les réglages généraux de Slideshow en cliquant sur le bouton « Advanced Settings ». Sinon, cliquez sur le bouton « Insert Slideshow » pour terminer avec le générateur de diaporama et ajouter votre diaporama à l’aide d’un Shortcode.
Publiez le post et voyons ce que cela donne côté utilisateurs.
Pour pousser plus loin la personnalisation de votre boutique WooCommerce, vous pouvez aussi ajouter un Widget de diaporama à l’aide des Widgets du plugin WooSlider – WooCommerce Product Slideshow. Il suffit d’ajouter les Widgets dans un emplacement de votre site.
Les réglages sont toujours les mêmes qu’avec les Shortcodes.
DERNIÈRES PENSÉES
Pour moi, WooSlider – WooCommerce Product Slideshow est un plugin de diaporama de produit WooCommerce puissant qui figure parmi mes plugins « must have » de sa catégorie. Il permet d’ajouter facilement des diaporamas de produits réactifs à une boutique WooCommerce. La configuration est simple et même les plus débutants peuvent créer des diaporamas de produits sans aucun souci. Bref, c’est un bon plugin avec des personnalisations avancées de l’animation, disposition et tous les aspects du diaporama de produits pour WooCommerce. En espérant que ce plugin vous apporte plus de conversion dans votre boutique en ligne.