Introduction
Souvent quand on fait un site WordPress ou un site ou commerce on a envie d’avoir un menu de navigation évolué qui nous permet de proposer des petites icônes et également un sous-menu avec des images du texte des liens et une présentation de type mega menu…
Certains thèmes WordPress proposent des options de menu qui nous permettent de faire ce genre de chose… mais tous les thèmes WordPress ne le font pas, par ailleurs les options proposées par les thèmes sont parfois limités, nous avons alors recours aux bonsvieux plugins WordPress pour implémenter notre méga-menu…
L’un des plus populaires plugin de menu WordPress UberMenu – WordPress Mega Menu Plugin.
Vendu plus de 75000 fois,
3900 commentaires…
noté 4,68 / 5
… rien à dire ce plugin a vraiment la côte, nous l’avons testé pour vous voici notre retour
Au tarif de 21 dollars sur codecanyon, nous pouvons donc acquérir le plugin Hubert menu pour WordPress.
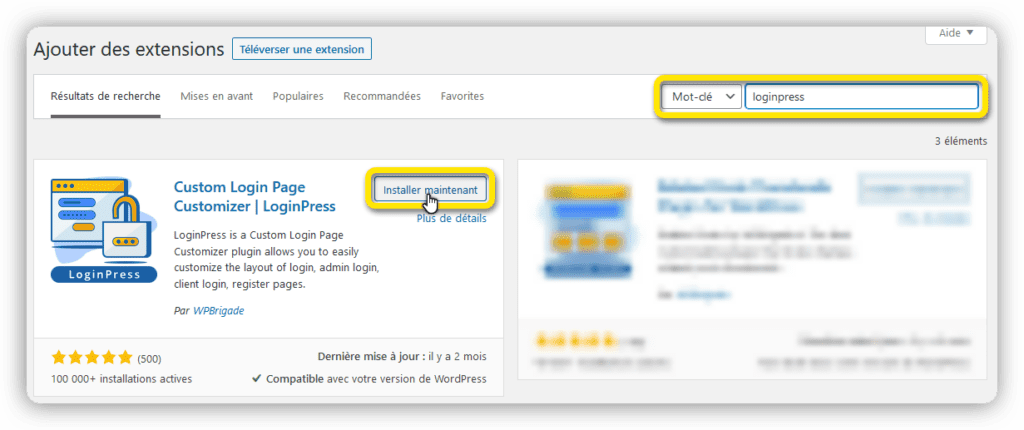
Installation du plugin UberMenu Méga menu pour WordPress
Comme tous les plugin acheter sur codecanyon, mon téléchargement le zip du plugin puis nous le mettons en place via installeur de plugin de WordPress. il nous faut donc l’installer manuellement en chargeant le zip puis WordPress s’occupe du reste…
une fois chargée nous activons le plugin, ça y est UberMenu est installé
L’intégration du plugin à notre Thème
La configuration du plugin dépend du thème que l’on utilise…. en effet si normalement Ubermenu s’adapte à la plupart des thèmes de manière quasiment automatique, certains thèmes tel que divi ou extra et autres demandent à ce que l’on intervienne afin de modifier quelques peu le code notre Child thème… cela peut-être un petit peu délicat si vous êtes novice et que vous n’avez pas l’habitude d’éditer vos fichiers en FTP.
à ce titre Hubert menu propose une documentation détaillé pour la plupart des thèmes connus est régulièrement utilisé sur WordPress. cette documentation nous permet d’adapter ou plutôt d’intégrer le plugin à notre thème
La configuration du plugin
Qu’on se le dise UbertMenu et un plugin qui apporte beaucoup d’options, et beaucoup de paramètres; de fait, sa configuration et un petit peu sophistiqué et il faut passer quelques heures dessus pour faire de bons réglages.
CSS,
Police de caractère,
couleur,
intégration Google Maps,
paramétrage responsive et smartphone …
Il y a beaucoup de réglages à tester… et ça ne s’arrête pas là, en effet il s’agit là des réglages généraux, après nous devons régler l’apparence de notre menu barre de menu.
Utilisation de Hubert menu
Comme je le viens de le dire une fois les paramètres généraux fait nous pouvons créer ou adapter un menu déjà existant en mode Hubert menu depuis la section apparence menu…
la personnalisation globale du menu que nous venons de créer ou que nous voulons gérer se fait via la personnalisation du thème, Hubert menu ajoute un onglet pour le réglage des menus :
Nous pouvons customiser l’apparence de la barre de menu, l’apparence général des items de premier niveau, la part en général des sous-menus… etc
La création de nos items et la personnalisation
afin de personnaliser les items de menu, et les item des sous menu, nous nous rendons dans la section menu de WordPress et nous pouvons configurer notre menu de manière traditionnelle pour positionner nos items…. jusque-là rien de nouveau
Au survol de chaque item nous pouvons voir une petite icône Hubert menu qui nous permet au clic de customiser l’item survolé…
Partant de là nous pouvons complètement personnaliser l’item en question, nous avons énormément d’options qui nous permettent d’envisager pratiquement toutes les situations :
ajout d’une petite icône
illustration avec une image
mode de présentation des sous menu de l’item en question
contenu personnalisé
widget
couleur, couleur d’arrière-plan, coup couleur au clic…
etc
autant d’options pour le réglage d’un seul item c’est très puissant et ça nous permet de vraiment bien personnalisé notre menu.
le revers de la médaille si c’est un revers, c’est qu’il faut y passer beaucoup de temps pour déjà comprendre ce que l’on fait puis après tester et visualiser le résultat…
à titre personnel, la personnalisation de mon premier menu avec Hubert menu a dû me prendre facilement 10h… au début j’ai eu du mal parce que je ne comprenais pas tout je ne savais pas trop à quoi correspondent les différentes options puis petit à petit à l’usage j’ai compris et et c’est aujourd’hui plus simple
Quelques exemples de résultats de ce que nous pouvons obtenir avec ubermenu
Le plus simple, allez voir ici : https://wpmegamenu.com/
Ma conclusion sur Hubert menu
Je dois vous avouer j’ai ce plugin depuis 2 ans et je ne l’avais jamais utilisé jusqu’ici… parce que son interface me paraissait un petit peu compliqué et parce que je n’ai pas trop pris temps de me pencher dessus… honnêtement j’ai eu tort. Une fois qu’on a pris le temps de bien comprendre comment fonctionne le plugin, une fois que nous l’avons bien intégré dans notre thème, il apporte disons-le clairement beaucoup.
Hubert menu nous permet de faire un menu propre mieux organisé et au design très sexy, c’est un plugin stable régulièrement mise à jour et y a un tarif tout à fait abordable.
à ce jour c’est le meilleur plugin de menu que j’ai trouvé sur WordPress.
les plus
personnalisation complète de nos menu WordPress
un grand nombre d’options
plugin stable et régulièrement mise à jour
bien documenté
Le moins
une installation qui nous demandera peut-être de mettre un peu les mains dans le code
une configuration relativement complexe ( c’est normal vu le nombre d’options)
une documentation en anglais
Bref globalement c’est un plugin que je vais recommander avec la mention attention toutefois il faut y passer beaucoup de temps pour bien le maîtriser.
Sur ce je vous laisse, n’hésitez pas à me laisser des commentaires, partager sur les réseaux sociaux, posez-moi vos questions je serai très heureux de vous répondre
à très bientôt pour d’autres nouvelles du web