Les meilleurs formats d’images pour sites Web comparés ! PNG, JPG, GIF et WebP
L’optimisation des images commence par le choix du format de fichier le mieux adapté à vos besoins. Cela va plus loin que PNG vs JPEG. Il n’existe pas un seul format de fichier pour tous les besoins.
Les besoins de chacun en matière d’image sont différents, et même les différentes images à l’intérieur d’un même site ont des exigences différentes. Mais pas de soucis, nous sommes là pour vous simplifier la vie.
Dans cet article, je vais vous apprendre comment choisir le meilleur format d’image pour votre site WordPress. Nous passerons en revue les anciens favoris, JPEG, PNG et GIF et certains formats nouvelle génération comme WebP et SVG. Nous aborderons leurs forces, leurs faiblesses et leurs cas d’utilisation idéaux afin que vous puissiez optimiser vos images comme un pro.
Vous n’avez jamais eu à partager des données avec vos frères et sœurs et cela se voit
Pourquoi est-il important de choisir le bon format de fichier ? Parce que de plus en plus de visiteurs accèdent à des sites Web sur des appareils mobiles. Non seulement les vitesses de réseau sont relativement plus lentes par rapport aux réseaux dédiés, mais tout le monde ne dispose pas de données illimitées.
Et comme Google pénalise les pages qui se chargent trop lentement en les affichant plus bas dans les résultats de recherche, l’amélioration du temps de chargement est un moyen simple et rapide d’augmenter le trafic, les ventes et les conversions.
Si vous choisissez le mauvais format d’image, vous risquez de servir par inadvertance une image plus grande que nécessaire. Des capacités de fichiers image supplémentaires (comme la transparence), des détails inutiles et un trop grand nombre de couleurs sont autant de facteurs qui ajoutent du volume à vos images. Parfois, c’est nécessaire et d’autres fois, non. Si votre image n’a pas de transparence, par exemple, vous ne perdez pas grand-chose si vous choisissez un type d’image qui n’utilise pas la transparence.
La solution consiste à ajouter uniquement ce dont vous avez besoin.
Choisir la taille de fichier optimale
Vous devez également considérer l’image en fonction du reste de votre page Web afin de choisir la taille de fichier optimale. Une page Web moyenne pèse actuellement environ 2 Mo, donc vous devez rester sous cette limite pour avoir un site relativement rapide. Cela signifie que vous devez considérer la totalité de tous les actifs sur votre site, pas seulement les images.
Une grande image de héros détaillée de 1 Mo ne sera pas un problème si c’est la seule image sur une page constituée principalement de texte. Cependant, si vous comptez afficher 10 grandes images sur une page qui sont toutes de 1 Mo, alors votre page aura du mal à charger. Vous pouvez faire des compromis en affichant moins d’images ou en optant pour des images plus petites.
Comment compresser des images : avec ou sans perte
Afin de choisir le format d’image idéal, vous devez comprendre la différence entre la compression avec perte et la compression sans perte. Idéalement, votre image devrait utiliser ces deux techniques algorithmiques afin de produire la plus petite taille de fichier possible. Ces techniques ne sont pas prises en charge par tous les formats.
En optant pour la compression avec perte, certaines de vos données seront perdues à jamais. La compression d’image avec perte supprime définitivement les données d’image et dégrade la qualité de l’image au cours du processus.
Ce n’est pas aussi grave qu’il n’y paraît, car certains de ces détails supplémentaires ne sont peut-être même pas perceptibles à l’œil humain.
La compression d’image sans perte, en revanche, préserve toutes les données. Les algorithmes sans perte conservent toutes les données nécessaires pour recréer exactement l’image.
Idéalement, votre image passera d’abord par la phase de compression avec perte, puis par une phase sans perte où ce qui reste sera optimisé.
Les 8 meilleurs plugins d’optimisation d’image pour WordPress
JPEG
JPEG signifie Joint Photographic Experts Group et a été conçu spécialement pour les photos. En tant que format de fichier standard pour la plupart des appareils photo numériques et des téléphones cellulaires grand public, vous le trouverez un peu partout.
Les JPEG présentent plusieurs avantages :
Les JPEG peuvent contenir des millions de couleurs pour produire des images riches et vives.
Ils produisent un fichier de taille relativement petite, même avec autant de couleurs.
Ils sont pris en charge par tous les navigateurs modernes.
Pas étonnant que le format JPEG soit si populaire sur le Web.
Comme le format JPEG a été conçu pour les images fixes, il ne prend pas en charge la transparence ou l’animation.
Compression JPEG
Les JPEG utilisent la compression avec perte pour garder une petite taille de fichier.
La compression JPEG ne consiste pas en un réglage absolu. VOUS pouvez ajuster le taux de compression entre 0 % (compression lourde) et 100 % (sans compression) pour créer l’équilibre idéal pour votre situation.
En général, la compression d’une image entre 75 et 100 % maintient l’intégrité et la haute qualité de l’image, mais à 75 %, l’image est deux fois moins grande. La moitié ! C’est pourquoi la plupart des réseaux sociaux compressent leurs images entre 70-85 %. Facebook, par exemple, compresse vos images à 85 %.
Ainsi, lorsque vous préparez vos images dans Adobe Photoshop ou Lightroom, n’hésitez pas à déplacer le curseur.
Regardez ces deux images. L’une n’a pas été compressée et est de 229 Ko, tandis que l’autre a été compressée à 75 % et est de 95 Ko.
Photo de paysage de montagnes avec compression
Option 1
Pouvez-vous dire lequel est lequel ?
Photo de paysage de montagnes sans compression
Option 2
Il existe un format JPEG sans perte appelé JPEG-2000, mais il n’est pas largement adopté.
Par ailleurs, vous devriez toujours éviter de recompresser une image compressée. Avez-vous déjà fait une copie d’une photocopie, ou téléchargé et rechargé une image sur les réseaux sociaux ? La qualité sera affectée si vous faites un autre tour de compression.
(Au fait, l’Option 1 est l’image compressée)
Comment redimensionner et servir correctement des images redimensionnées avec WordPress
JPG vs PNG
Les JPEG sont un choix inadapté aux images à contraste élevé. C’est pourquoi les captures d’écran JPEG avec du texte noir sur fond blanc ont tendance à être floues.
JPEG est le format d’image idéal pour les photographies, en particulier celles sans texte, lorsqu’un fichier image plus petit prime sur la qualité de l’image. Par exemple, des images de héros de grande taille, mettant en valeur la photographie professionnelle.
Les JPEGS sont nettement plus petits que les PNG. Notre image de paysage ci-dessus en PNG est de 329 Ko, soit presque 3,5 fois plus grande que la version compressée.
Paysage de montagnes
Voici la version PNG de la même image ci-dessus pesant seulement 329 Ko
PNG
Parlons de l’autre type de fichier image préféré du Web, les PNG. Le PNG a été conçu pour remplacer le GIF en raison de problèmes de licence, d’où les similitudes fonctionnelles.
La force du PNG réside dans son algorithme de compression sans perte. Vous ne perdez aucune donnée pendant le processus de compression, ce qui permet de recréer l’image sans perte de qualité. Par conséquent, les PNG préservent les détails fins des images, même lorsqu’il s’agit de texte. L’inconvénient est que la taille des fichiers PNG a tendance à être plus grande que celle des autres types de fichiers image à cause de toutes ces données.
Un autre avantage est la prise en charge de la transparence. Non seulement vous pouvez créer un logo avec un fond transparent, mais vous pouvez également créer des dégradés transparence avancés et plus encore avec des PNG.
Les trois types de PNG
Il existe trois types de PNG : le PNG-8, le PNG-24 et le mystérieux PNG-32. Techniquement, il y a aussi des PNG animés, mais nous n’y entrerons pas en détail parce qu’ils ne sont pas encore largement pris en charge.
Le PNG-8 est comme le GIF des PNG. Le PNG-8 prend en charge 256 couleurs indexées, mais a une taille de fichier beaucoup plus petite, encore plus petite que son équivalent JPEG. Contrairement aux GIF, le PNG-8 ne supporte pas très bien l’animation. Le PNG-8 est idéal pour les graphismes Web simples avec des fonds transparents, tels que les logos et les icônes de site.
Alors que le PNG-8 prend en charge les couleurs 8 bits, le PNG-24 prend en charge les couleurs 24 bits, soit 16 millions de couleurs. OUI ! Le PNG-24 ressemble plus à un JPEG, mais avec une taille de fichier beaucoup plus grande. Mais la qualité d’image du PNG-24 est excellente, même avec un zoom avant, ce qui le rend idéal pour les photos de commerce électronique ainsi que les captures d’écran ou les images avec texte.
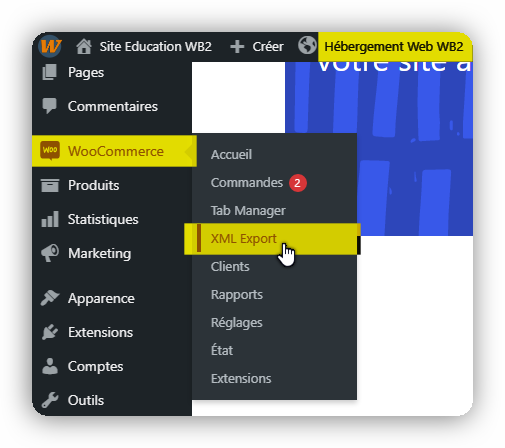
Capture d’écran de la boîte de dialogue « Enregistrer sous » de Photoshop
Il n’y a pas d’option pour le PNG-32, probablement par conception, donc les gens ne l’utilisent pas à moins qu’ils n’aient besoin de ces capacités.
Si vous créez des PNG dans la boîte de dialogue « Charger sur Internet » de Photoshop, vous ne verrez aucune option PNG-32, mais votre PNG sera converti silencieusement en PNG-32 si vous ajoutez la transparence. Quelle en est la raison ?
Les PNG-32 prennent en charge les couleurs 24 bits avec un canal alpha 8 bits supplémentaire pour des capacités de transparence avancées. Les PNG-32 ont été conçus pour pouvoir créer des images avancées avec des dégradés transparents.
Grâce à ces fonctionnalités avancées, le PNG-32 produit des fichiers de taille beaucoup plus importante. Si vous créez une image ne nécessitant aucune transparence complexe, utilisez le PNG-24. Si vous créez une superposition d’images qui ne s’estompe pas, c’est le PNG-32 qu’il vous faut.
Vous pouvez voir un exemple ici. L’image que j’ai créée dans Photoshop a un dégradé transparent avec deux couleurs qui s’estompe de l’opacité complète à la transparence incolore complète. Afin d’illustrer ceci, j’ai mis l’arrière-plan derrière l’image en noir en utilisant style= »background »:#222″.
Image d’un dégradé transparent
PNG-32/166 Ko
Vous pouvez voir comment l’arrière-plan noir affecte la façon dont l’image est affichée parce qu’il assombrit les couleurs dans tout le dégradé.
Image d’un dégradé transparent dont le dégradé n’apparaît pas correctement
PNG-8/37 Ko
Pour le PNG-8 ci-dessus, cet effet est déformé. Les images PNG-8 ne prennent en charge qu’un seul niveau de transparence, de sorte que la transparence n’apparaît que dans une fine bande déformée en haut.
WebP
Ne serait-il pas merveilleux si vous pouviez combiner le meilleur des PNG et des JPEG ? Google a pensé la même chose et a inventé le format WebP open source.
WebP est peut-être l’un des secrets les mieux gardés quand il s’agit d’optimiser les images. D’énormes sites tels que YouTube et eBay ont déjà commencé à l’utiliser discrètement pour améliorer les performances du site.
Il existe deux types d’images WebP. L’un est connu simplement sous le nom de WebP et utilise la compression avec perte. Vous pouvez le considérer comme la version JPEG du format WebP. Lorsque vous créez un WebP avec perte dans un programme tel que Photoshop, vous pourrez choisir le taux de compression.
L’autre version est connue sous le nom de WebP Lossless, et c’est plus comme un PNG. Vous obtiendrez une taille de fichier plus grande, mais vous ne perdrez aucun détail.
Les deux types de formats WebP produisent une image beaucoup plus petite que leurs équivalents JPEG et PNG. De combien plus petite exactement ?
Selon les données de Google, les images WebP sont en moyenne 25-34 % plus petites que leurs équivalents JPEG et 26 % plus petites que leurs équivalents PNG.
C’est énorme ! Alors pourquoi n’avons-nous pas encore tous opté pour les images WebP ?
Eh bien, voici la mauvaise nouvelle. Bien que WebP ait fait son entrée sur la scène de l’image en 2010, Firefox et Safari ne l’ont pas soutenu. Safari ne l’a toujours pas fait, bien que maintenant que Firefox est monté à bord, ce ne soit probablement qu’une question de temps. Pour l’instant, WebP n’est donc pas une solution entièrement prise en charge par tous les navigateurs.
Vous pouvez contourner cette limitation en proposant l’équivalent PNG ou JPEG pour les visiteurs qui utilisent un navigateur qui ne prend pas en charge WebP.
Quant à la création de ces fameux fichiers WebP pour WordPress, vous pouvez utiliser un plugin qui le fera pour vous. En fait, le CDN de Smush Pro convertit des images en WebP. Si un visiteur accède à votre site sur un navigateur qui prend en charge WebP, Smush convertira vos images et servira des images WebP. S’ils sont sur un navigateur qui ne prenne pas en charge WebP, ils obtiendront votre JPEG ou PNG habituel.
L’histoire de deux formats d’images graphiques
Il existe deux formats d’images graphiques : le format vectoriel et le format matriciel.
Les images vectorielles sont générées mathématiquement à partir d’une série de points qui sont reliés par des lignes et des courbes pour former des formes géométriques. Avec les formats vectoriels, une image peut être redimensionnée à n’importe quelle taille, grande ou petite, sans nuire à la qualité de l’image.
Les images matricielles, en revanche, se composent de pixels disposés sur une grille, chaque pixel représentant une couleur. Les formats matriciels ne s’affichent en haute qualité qu’à la résolution à laquelle ils sont censés être affichés. Si l’image est redimensionnée à une taille plus grande, une pixillation se produira.
SVG
Soyons clairs, les SVG ne sont pas vraiment un format de fichier image. Le SVG est un langage de balisage qui vous permet de créer des graphiques bidimensionnels. Il ressemble plus au HTML qu’au PNG ou au JPEG.
Les SVG sont techniquement basés sur XML et peuvent être manipulés et animés avec JavaScript et CSS. Il suffit de regarder cette magnifique image.
Les SVG sont également uniques parce que, contrairement aux formats d’images que nous avons couverts jusqu’à présent, ils créent des images vectorielles. Cela signifie que les images sont extensibles à l’infini et ont l’air parfaites en toutes résolutions. Ce qui les rend compatibles avec différents appareils.
Vous n’aurez pas ce problème de pixellisation qui se produit dans d’autres types de fichiers image. Cependant, puisque les SVG ont été conçus pour afficher des images simples basées sur des formes géométriques, telles que des logos, des drapeaux, des graphiques et des icônes, ils ne sont pas faits pour la photographie.
Vous pouvez créer des SVG dans un programme vectoriel comme Adobe Illustrator, Inkscape, Vectr, SVG-edit ou Sketch. Si vous créez des images simples, la taille du fichier résultant sera beaucoup plus petite qu’une image PNG, JPEG ou WebP, même les grandes images à haute résolution. Les fichiers SVG complexes annuleront toutefois ces avantages.
Même s’il s’agit d’un langage de balisage, Google indexe les SVG, de sorte qu’ils apparaissent dans les recherches d’images. Et ils sont compatibles avec tous les navigateurs.
Utiliser ou ne pas utiliser SVG ? Telle est la question.
Si j’ai réussi à vous convaincre d’utiliser SVG en lisant cet article et que vous avez essayé d’en charger un sur WordPress, vous avez peut-être remarqué que WordPress n’autorise pas les SVG pour des raisons de sécurité.
Mais WordPress n’est pas le seul. Les réseaux sociaux tels que Medium, Tumblr et Facebook n’autorisent pas non plus les SVG.
Vous pouvez essayer de contourner ce problème et modifier votre fichier de fonctions pour autoriser les SVG, mais je ne le recommande pas. Comme les SVG utilisent un langage de balisage, ils constituent une cible facile pour les logiciels malveillants. Si vous êtes un administrateur de site et que vous activez SVG mais que les auteurs et contributeurs de votre site ne sont pas conscients des risques, ils pourraient charger des fichiers SVG compromis sans le savoir.
Si vous décidez d’installer un plugin pour autoriser les SVG, vous devriez alors charger uniquement les SVG provenant de personnes en qui vous avez confiance et limiter la possibilité de charger des SVG aux personnes qui savent comment le faire en toute sécurité.
GIF
J’ai gardé le type de fichier le plus connu pour la fin. Bien qu’ils soient parfaits pour animer des blagues d’une manière ironique, les GIF ne servent plus à grand-chose de nos jours.
Voulez-vous connaître quelque chose d’extraordinaire ? Les GIF animés sur Twitter ne sont même plus des GIF ! Ce sont des fichiers WebM.
Parce que la vérité est que les GIF n’ont jamais été conçus pour l’animation. Ils produisent des fichiers d’une taille exceptionnelle. Plus il y a d’images, pire c’est. Si vous passez à un fichier WebM, vous aurez un fichier 9 fois plus petit et de bien meilleure qualité. Les MP4 sont une autre option envisageable et compatible avec tous les navigateurs.
Les GIF ont une palette de couleurs limitée de 256 couleurs et utilisent une compression sans perte. Mais il en va de même pour les fichiers PNG-8, dont la taille est beaucoup plus petite et qui sont également transparents.
Ainsi, le seul cas d’utilisation des GIF est peut-être lorsque vous essayez de servir quelque chose qui est compatible avec des navigateurs plus anciens qui ne prennent pas en charge HTML 5, qui a l’air mauvais exprès ou pour un effet nostalgique.
La taille de fichier optimale est la plus petite possible
Bien que l’utilisation d’images sur votre site pour faire passer votre message soit formidable, ces 1 000 mots vous reviendront cher ! Il vous faut beaucoup de ressources pour les servir. La meilleure approche est de choisir le format de fichier qui vous fournit ce dont vous avez besoin et rien de plus.
Diagramme résumant les capacités des formats JPEG, SVG, PNG, WebP et GIF
Voici un rapide récapitulatif des fonctionnalités
WordPress essaie d’aider le service d’optimisation d’images en comprimant automatiquement les images, mais il ne fait pas grand-chose. Pour cela, un outil dédié comme Smush Pro peut vous faire gagner beaucoup de temps et vous fournir des images plus rapidement que vous ne l’auriez jamais cru possible.
Alors que j’écrivais cet article et que j’en apprenais davantage sur les images WebP, la compression et autre technique d’optimisation d’images, j’étais ravie d’utiliser mes nouvelles connaissances pour améliorer mon site personnel. J’étais sur le point de lire un long tutoriel sur la création d’images WebP quand j’ai appris que Smush Pro le fait en un tour de main.
J’ai aussi activé le Smush CDN et j’ai vu le temps de chargement de ma page diminuer considérablement. Avant Smush Pro, le chargement des images prenait 3 secondes sur certaines pages, mais après la conversion en WebP et l’utilisation du Smush CDN, l’image se chargeait en moins d’une seconde. J’ai été époustouflé.
Vous pouvez essayer Smush Pro gratuitement pendant 30 jours ici. Lancez-vous et voyez à quel point cela fait une différence pour votre site.