Convertissez votre boutique en catalogue avec WooCommerce Product Catalog Mode & Enquiry Form
Parfois, dans notre boutique WooCommerce, nous n’avons pas besoin du bouton « Ajouter au panier », des prix, mais juste l’essentiel : la liste des produits. C’est justement le cas d’un Site catalogue. Dans cet article, nous allons voir, comment convertir une boutique WooCommerce en un catalogue en ligne. Pour le faire, nous allons utiliser le plugin WooCommerce Product Catalog Mode & Enquiry Form.
Qu’est-ce que WooCommerce Product Catalog Mode & Enquiry Form ?
Il s’agit d’un plugin assez simple doté de fonctionnalités avancées, développé par l’équipe « WeLaunch ». Outre la conversion de votre boutique en mode catalogue, il vous permet également de remplacer le bouton d’ajout au panier ou de tarification par un formulaire de demande. Vous pouvez également choisir d’activer le mode catalogue pour tous les utilisateurs non connectés ou utilisateurs connectés selon vos besoins.
Lien du plugin officiel :https://codecanyon.net/item/woocommerce-product-catalog-mode/14518494
Traduction en Français : https://woofrance.fr/forums/topic/traduction-fr-de-woocommerce-product-catalog-mode-enquiry-form/
Création d’un catalogue en ligne avec WooCommerce Product Catalog Mode & Enquiry Form
Avant d’entrer dans les détails de ce plugin, on va d’abord l’installer. Nous allons téléversé le fichier .zip du plugin que nous avons préalablement téléchargé.
Installation
Téléchargez le fichier zip de l’extension sur l’ordinateur,
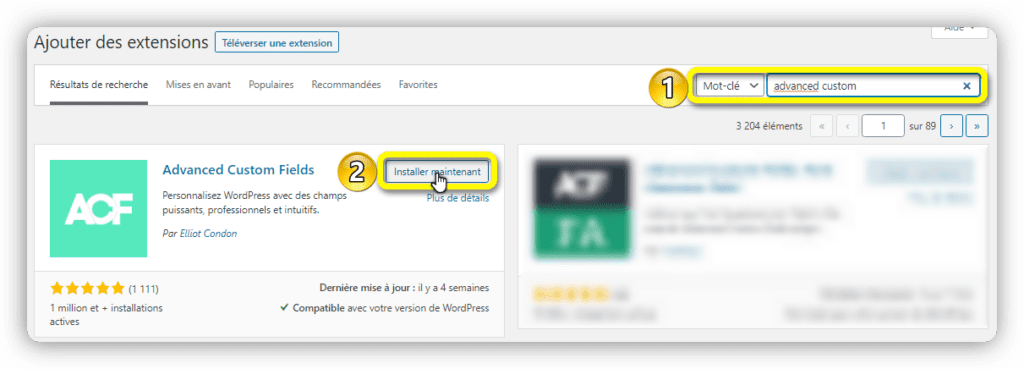
Allez dans “Extensions > Ajouter” depuis WordPress,
Cliquez sur le bouton “Téléverser une extension”,
Choisissez le fichier Zip de l’extension et cliquez sur le bouton “InstallerMaintenant”,
Cliquez enfin sur le bouton “Activer”.
Configuration du mode catalogue
Afin de configurer WooCommerce Product Catalog Mode & Enquiry Form, cliquez sur le menu Catalogue sous le menu de WooCommerce.
Si vous ne voyez pas le menu du mode catalogue, assurez-vous que le plugin Redux Framework WeLaunch est bien installé et activé.
Réglages généraux
Dans « Général », vous pouvez choisir d’activer le mode catalogue ou non.
Après cela, vous pouvez si vous souhaitez : supprimer le bouton Ajouter au panier, les prix ou les deux, juste en cochant ou en décochant les cases à cochées proposées. De plus, vous pouvez définir un texte personnalisé à la place du « Gratuit / Free ».
Si vous voulez totalement vous débarrasser de la fonctionnalité de la boutique, vous devez activer la «Redirect Cart / Checkout Page». Si vous souhaitez uniquement que les clients ne voient pas les prix, par exemple, vous pouvez utiliser le paramètre « Remove price ».
Voilà à quoi ressemble notre boutique WooCommerce après avoir appliqué les réglages ci-dessus :
Juste en quelques clics, nous avons converti notre boutique WooCommerce en un catalogue produit en ligne.
Panier de demandes de renseignement sur les produits (Enquiry Cart)
Une autre fonction très intéressante également, c’est qu’avec WooCommerce Product Catalog Mode & Enquiry Form, vous avez la possibilité d’utiliser la fonctionnalité d’ajout au panier par défaut de WooCommerce comme un panier de demandes de renseignement. Vous pouvez activer cette fonctionnalité dans les paramètres du plugin.
De là vous pouvez désactiver les coupons, les ventes croisées, le formulaire et les options de paiements, etc.
Bref, vous pouvez remplacer le bouton « Ajouter au panier » en « Demande de devis » ou « Demande de renseignements » par exemple.
Seulement, pour utiliser cette fonctionnalité, assurez-vous que les conditions suivantes sont bien respectées :
Les produits ont un prix (vous pouvez définir 0 s’il n’y a pas de prix)
Décochez « Supprimer l’ajout au panier » et «Redirect Cart / Checkout Page» dans les paramètres généraux.
Vous devez créer un formulaire pour la demande. Nous utilisons par exemple des formulaires faits avec Forminator avec le nom du champ «textarea-2». Celui-ci sera rempli automatiquement par le plugin. Vous pouvez modifier le nom du champ dans les paramètres du plugin.
Après avoir créé votre formulaire, remplissez les différentes options de personnalisations des boutons comme le bouton d’ajout de demande, ainsi que les actions qui seront exécutées lors de la demande.
N’oubliez pas de bien renseigner le nom du champ du formulaire qui sera rempli automatiquement par WooCommerce Product Catalog Mode & Enquiry Form. Collez également le Shortcode de votre formulaire dans la zone réservée pour ça.
Voilà ce que ça a donné sur notre site de test :
Voici un exemple de formulaire avec Forminator :
Rendez-vous maintenant dans le « Panier » pour voir les changements faits :
Comme vous pouvez le voir, toutes les modifications sont belles et bien prises en compte. Voyons maintenant ce que ça donne avec le bouton « Envoyer ma demande » et le formulaire que nous avons créé avec Forminator.
Tout marche parfaitement, et le champ « textarea-2 » a été prérempli par le plugin.
Catégorie de produit
Ici, vous pouvez ajouter une boucle des catégories de produits. Activez cette option et vous aurez une suggestion de produit de la même catégorie dans le bas de page.
Vous pouvez modifier le bouton de boucle en changeant le texte du bouton et les paramètres de l’action du bouton personnalisé (aller à la page du produit / ouvrir le lien personnalisé, par exemple, ou la page du formulaire de contact). Vous pouvez également afficher le bouton Envoyer une demande directement dans la boucle de la boutique.
Pages de produits uniques
Pour les pages de produit uniques, vous pouvez activer et configurer le bouton personnalisé.
Par exemple, vous pouvez définir un texte de bouton tel que « En savoir plus », choisir une position de bouton à l’endroit où le bouton doit apparaître ou définir l’action du bouton (ouvrir une enquête modale / accéder à une URL personnalisée, par exemple une page de formulaire de contact).
Si vous choisissez d’ouvrir un formulaire, vous pouvez définir un titre, sa position et ajouter le Shortcode de ce dernier dans le plugin. Les formulaires HTML personnalisés fonctionnent également dans WooCommerce Product Catalog Mode & Enquiry Form.
Pour transmettre les données du produit par défaut, WooCommerce Product Catalog Mode & Enquiry Form recherche les noms de champs de saisie suivants :
product
sku
Bien sûr, vous pouvez modifier ces sélecteurs dans les paramètres du plugin.
N’oubliez pas de sauvegarder !
Variations de produits
Les variantes de produit peuvent être affichées de façons différentes : liste déroulante ou tableau.
Si vous choisissez le tableau, vous pouvez également définir les données de variation que à souhaiter (image, sku, titre).
Exclusions et inclusions
Si vous souhaitez exclure des catégories ou produits spécifiques, vous pouvez utiliser les paramètres ci-dessous. Vous pouvez également rétablir les exclusions en inclusions, de sorte que seuls les produits sélectionnés soient affectés par le mode catalogue.
En plus des exclusions de catégorie et de produit, vous pouvez également exclure plusieurs pays.
Limitations du rôle utilisateur
Vous pouvez choisir ici d’appliquer le mode catalogue seulement aux utilisateurs connectés ou déconnectés. Vous pouvez également exclure certains rôles d’utilisateur.
Paramètres avancés
Dans le menu Paramètres avancés, vous pouvez ajouter du CSS personnalisé ou du JS personnalisé. Vous avez ainsi des options qui peuvent supprimer le bouton « Ajouter au panier » à l’aide de CSS personnalisé.
Import / Export
Ici, vous pouvez exporter vos réglages et les importer ensuite en cas de nécessité.
Dernières pensées
WooCommerce Product Catalog Mode & Enquiry Form est un bon moyen très complet pour créer un site de catalogue produit avec WordPress / WooCommerce. Le plugin est facile d’utilisation et s’intègre parfaitement avec les plugins de création de formulaires comme Forminator et CF7.
Vous connaissez maintenant les démarches et les différentes options que WooCommerce Product Catalog Mode & Enquiry Form a à offrir, alors, lancez-vous !