Avant de commencer : Le plugin SMUSH PRO est fournis gratuitement avec les hébergements WordPress WB2. 😉
C’est parti :
L’utilisation d’images en taille réelle sur votre site WordPress prend non seulement de l’espace de stockage, mais ralentit également votre site. Au lieu de perdre du temps et des efforts à les compresser manuellement, voyez comment Smush peut vous aider à le faire en masse.
Smush est un plugin d’optimisation d’image primé qui se concentre sur la compression et le redimensionnement de vos images. Il économise de l’espace de stockage et enlève une partie de la charge de votre serveur, ce qui peut accélérer votre site.
Vous pouvez compresser manuellement vos images avant de les ajouter à WordPress, mais cela prend beaucoup plus de temps que d’utiliser simplement un plugin comme Smush.
Smush vous donne un contrôle total sur le moment et la manière dont vos images sont compressées et optimisées d’au moins 7 façons.
Dans cet article, nous vous montrons comment:
Activez Smush Scan
Exclure les tailles d’image sélectionnées
Super-Smush pour 2x plus de compression
Supprimer les métadonnées d’image
Choisissez JPEGS sur PNG
Gérez vos images originales
Images de smush en masse
1. Activez Smush Scan
Lorsque vous activez Smush, il parcourt automatiquement votre site et prend note de toutes les images qui peuvent être compressées.
Smush affiche ensuite le nombre d’images nécessitant une attention particulière sur son écran principal.
Ce n’est qu’une des méthodes que vous pouvez utiliser pour écraser vos images.
Avant d’appuyer sur le bouton Bulk Smush, il vaut la peine de vérifier les autres fonctionnalités de compression d’image de Smush.
Passons en revue chacune de ces options.
2. Exclure les tailles d’image sélectionnées
Tout d’abord, vous pouvez exclure la compression d’images de certaines tailles en décochant simplement les cases ci-dessous:
Si vous souhaitez que Smush compresse toutes vos images, vous pouvez sélectionner «Tout».
WordPress crée plusieurs copies d’une image. Si vous exécutez un site qui nécessite que vos images soient parfaitement claires, vous ne souhaitez peut-être pas que vos images plus grandes soient compressées, mais vous pouvez toujours compresser les versions d’image plus petites à l’aide de ces paramètres.
3. Super-Smush pour 2x plus de compression
Si la vitesse du site et l’espace de stockage sont au premier plan de vos priorités en ce qui concerne votre site Web, vous pouvez aller encore plus loin dans l’optimisation de l’image avec Super-Smush.
Super-Smush est désactivé par défaut mais vous pouvez facilement l’activer à partir du menu principal.
Super-Smush fonctionne en supprimant autant de données d’image que possible sans sacrifier la qualité, réduisant la taille du fichier jusqu’à deux fois plus que le smush normal.
Vous pouvez modifier les paramètres de Smush pour vous assurer qu’il enregistre une copie de vos images originales, cependant, si vous n’êtes pas tout à fait prêt à Super-Smush, il existe plusieurs autres façons de couper quelques Ko supplémentaires.
4. Supprimer les métadonnées d’image
Smush vous permet de supprimer les métadonnées inutiles de vos images.
Les informations que Smush supprime ne servent à rien sur la plupart des sites.
Avec ce paramètre activé, toutes les données inutiles stockées dans vos images seront supprimées tout en préservant les données nécessaires au référencement.
Bien qu’une grande partie des données EXIF stockées dans une photo soit inoffensive, d’autres détails tels que l’emplacement de la prise et les détails de l’appareil photo sont mieux supprimés. L’emplacement pourrait conduire les gens à l’endroit où vous avez pris la photo (votre maison peut-être) et si le numéro de série de l’appareil photo est inclus, il pourrait être utilisé pour retracer d’autres photos en ligne prises avec le même appareil photo et entraîner une atteinte à la vie privée.
Ces scénarios peuvent être peu probables, mais puisque toutes les données supplémentaires obstruent de toute façon votre site, il est parfaitement logique de le supprimer. Heureusement, Smush le fait automatiquement pour vous une fois que vous activez ce paramètre.
5. Choisissez JPEG sur PNG
Une autre façon de réduire potentiellement la taille de vos fichiers consiste à convertir vos images PNG en JPEG.
Si aucune sauvegarde n’est effectuée, Smush laissera vos images au format PNG.
Si vous ne savez pas si vous devez activer ce paramètre, une bonne règle générale est que vous devez convertir les photos au format JPEG car il n’y a pas de perte de qualité notable. Vous pouvez obtenir une taille de fichier inférieure à 10% de l’original si vous compressez au format JPEG par rapport au PNG.
Si vous avez des graphiques, des captures d’écran ou des images contenant du texte, il est préférable de les laisser au format PNG pour vous assurer qu’ils restent parfaitement clairs car les JPEG ont tendance à ajouter un peu de bruit / grain autour du texte
6. Comment Smush gère les images originales
À partir de WordPress 5.3, les grandes images sont automatiquement redimensionnées à la nouvelle taille d’image maximale de 2560px en largeur / hauteur. WordPress fait alors référence à ces images redimensionnées comme des «nouveaux originaux».
Si vous souhaitez télécharger une photo plus grande que cela, Smush peut vous aider à remplacer ce paramètre.
Vous pouvez sélectionner vos propres nouvelles largeur et hauteur maximales pour les images.
Avec ce paramètre activé, Smush crée automatiquement une nouvelle taille pour les images super-grandes et les réduit à vos nouvelles tailles personnalisées, plutôt que WordPress les redimensionnant à sa taille maximale par défaut de 2560px.
Si vous redimensionnez vos images manuellement avant de les ajouter à WordPress, vous n’aurez peut-être pas besoin d’activer ce paramètre, mais cela vous fera gagner beaucoup de temps et de travail si vous avez de nombreuses grandes images à afficher sur votre site.
Maintenant que vous avez décidé de la taille de vos images originales, il est temps de décider quoi en faire.
Par défaut, Smush ne compresse pas vos images originales lors d’un Bulk Smush, il ne compresse que les images miniatures produites par WordPress.
Étant donné que vos images originales occupent la majorité de votre espace de stockage, il est logique de s’assurer qu’elles sont également écrasées.
Utilisez la bascule du haut pour vous assurer que vos images en taille réelle sont écrasées.
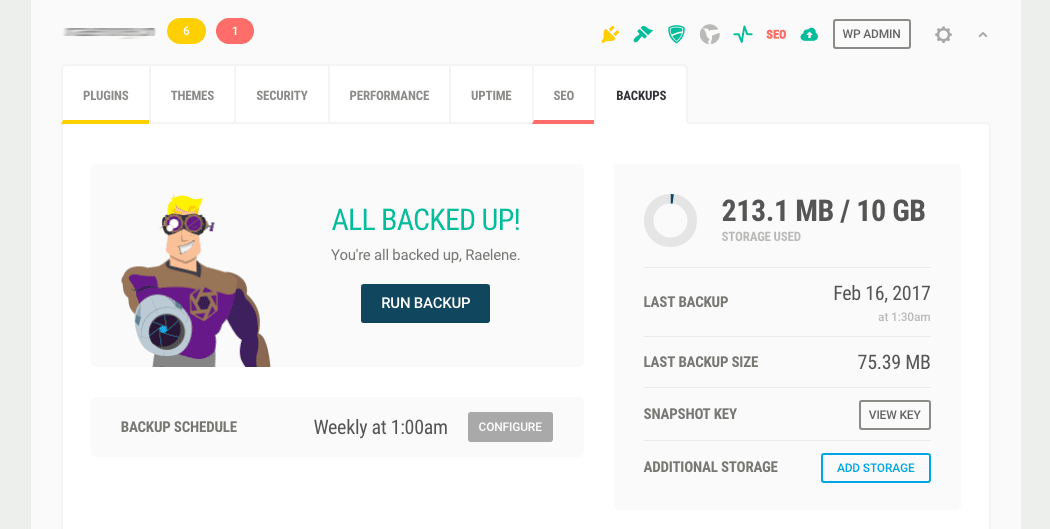
Si vous écrasez toutes vos images originales, vous voudrez peut-être avoir une sauvegarde au cas où vous décideriez de revenir à la version pré-smushée.
Si vous téléchargez une image supérieure à la taille maximale que votre site prendra en charge (soit le maximum de WordPress ou un maximum personnalisé que vous créez avec Smush), WordPress stocke votre image comme l’original, puis crée la nouvelle image de taille maximale à afficher sur votre site.
Si une image que vous téléchargez est plus petite que le maximum autorisé, WordPress ne la stockera pas comme un original séparé – cette version sera compressée directement par Smush.
Bien que Smush ne garantisse aucune perte de qualité lors de la compression de vos images, nous comprenons que certaines personnes voudront une sauvegarde, c’est pourquoi la fonction «Stocker une copie de mes petits originaux» existe.
Activez cette option pour stocker une copie de vos images originales dans wp-content / uploads.
7. Images de smush en masse
La compression de vos images libérera une partie de l’espace de stockage de votre site et réduira le temps de chargement sur les écrans de vos visiteurs. Maintenant que vous avez parcouru les différents paramètres, il est temps de compresser avec Bulk Smush.
Lorsque vous appuyez sur le bouton bleu, Smush compressera les images qu’il a identifiées lors de l’activation.
Assurez-vous de garder l’onglet ouvert jusqu’à ce que Smush ait fini de compresser toutes les images.
Une fois le processus terminé, Smush gardera un œil sur les nouvelles images ajoutées à votre site qui ont besoin de compression.
Lorsque le total de vos images sur l’écran principal de Smush recommence à grimper, tout ce que vous avez à faire est d’appuyer sur le bouton Bulk Smush et toutes vos images seront compressées. C’est beaucoup plus rapide et plus facile que de le faire manuellement en dehors de WordPress.
Si vous êtes satisfait de votre premier Bulk Smush, vous pouvez envisager d’activer la compression automatique.
Vous pouvez facilement activer ou désactiver cette fonctionnalité à l’aide de la bascule illustrée ci-dessus.
Lorsque la compression automatique est activée, Smush compressera vos images dès que vous les téléchargez, ce qui signifie que vous n’aurez plus jamais besoin d’utiliser Bulk Smush.
Optimisation de l’image d’une simple pression sur un bouton
La compression de vos images avec Bulk Smush n’est que le début.
Avoir des images bien optimisées sur votre site signifie qu’il y a moins de pression sur le serveur lorsqu’il traite les demandes du navigateur. C’est également l’un des moyens par lesquels Smush peut vous aider à augmenter votre score Google PageSpeed .
Smush possède une tonne d’autres fonctionnalités telles qu’un CDN ultra-rapide et la possibilité de convertir vos images dans des formats de nouvelle génération qui peuvent aider votre site à atteindre son plein potentiel.
Article source : https://premium.wpmudev.org/blog/smush-bulk-optimize-images/