Le saviez-vous, le menu de votre site web est l’élément le plus important pour vos visiteurs du fait que c’est lui qui leur permet de naviguer dans l’ensemble du site ? C’est pour cela qu’il est important d’avoir un menu intuitif, ergonomique et facilement compréhensible pour les utilisateurs. Et quoi de mieux qu’un méga menu ? Un méga menu avec plusieurs dizaines de sous-menus, et la possibilité d’ajouter des fichiers médias comme des images et vidéos. Alors, accrochez-vous, je vous montrerais à travers cet article comment faire un méga menu dans WordPress avec Max Méga Menu.
C’est quoi Max Méga Menu ?
Max Méga Menu est un plugin WordPress disponible en version gratuite et version Pro. Ce plugin transforme le menu de votre site WordPress en un méga menu, dans où vous pouvez ajouter des widgets, des photos et plus encore. Le plugin est totalement compatible avec les appareils mobiles, et supporte également la navigation par clavier. Installé sur plus de 300 000 sites web, Max Méga Menu a une très belle note de 5 étoiles dans le catalogue de plugins WordPress.
Rendez votre site WordPress plus beau et accessible avec Max Méga Menu
Avant de pouvoir transformer notre menu standard WordPress en un méga menu, nous allons d’abord installer le plugin Max Méga Menu.
Installation de Max Méga Menu
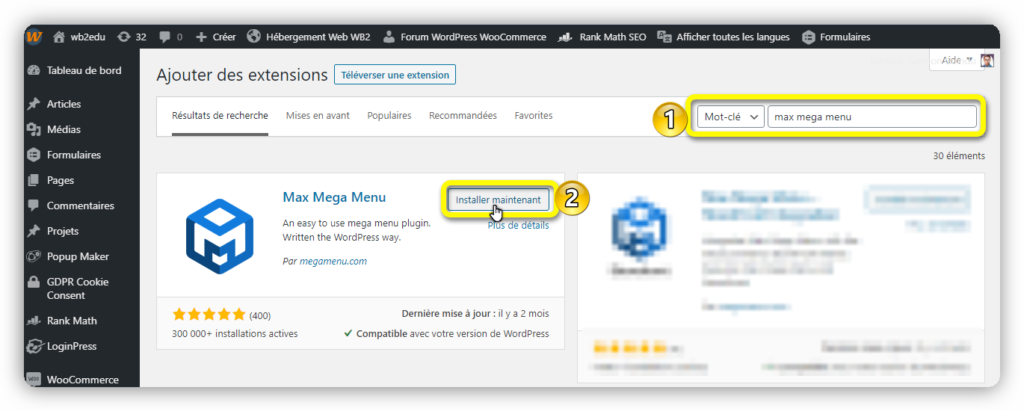
Rendez-vous à la page d’ajout d’extension de votre back-office pour installer Max Méga Menu. Sur cette page, faites une recherche avec les mots-clés « max mega menu » via la barre de recherche. Cliquez ensuite sur le bouton « Installer maintenant » correspondant à Max Méga Menu pour entamer l’installation.
Activez le plugin une fois installé avant de continuer à l’étape suivante.
Configurez Max Méga Menu
Cliquez sur le nouveau menu « Max Méga Menu » de votre barre d’administration WordPress pour accéder aux configurations du plugin.
Emplacement de menu :
C’est dans cet onglet qu’on choisit l’emplacement du méga menu, les différents effets ainsi que les animations liées aux interactions avec la souris. Pour notre site web éducation hébergée par WB2, j’ai choisi d’attribuer le méga menu au menu principal. Vous pouvez aller encore plus loin avec ces interactions dans le menu « Advanced ». Vous trouverez les Shortcodes qui vous permettra d’afficher le méga menu où vous souhaitez dans le menu « Display Options ».
Thèmes de menu : C’est ici que vous allez pouvoir personnaliser votre menu. Dans l’onglet « Paramètres Généraux », on a la possibilité de choisir les options basiques comme le titre du thème et l’ombre du méga menu.
L’onglet « Barre de menu » est plus riche en options. C’est dans cet onglet que l’on peut choisir les différentes couleurs à utiliser pour le menu, et cela, juste en sélectionnant dans les palettes de couleurs proposées.
On peut aussi définir la taille du menu et arrondir les bords.
Viennent ensuite les options sur le positionnement des items du menu, les couleurs des polices, ainsi que leurs tailles. Le principe est le même, choisissez simplement parmi les couleurs de la palette.
Je vous encourage à tester différents paramètres et à sélectionner les meilleures options pour votre site. Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer les modifications ».
Créez votre premier méga menu
Rendez-vous dans l’option « Menus » dans « Apparence ». Sur la page « Menus », vous verrez maintenant une zone de paramètres extensible dans la colonne de gauche. Cochez la case « Activer », puis appuyez sur « Enregistrer » pour activer la fonctionnalité de Max Méga Menu au menu sélectionné.
Pour convertir le menu déroulant standard de WordPress en méga menu, cliquez sur le bouton « Mega Menu » sur un Item de votre menu.
Cela ouvrira une fenêtre contextuelle qui vous permettra de mettre en page votre méga menu. Pour notre exemple, nous allons créer un méga menu à 2 colonnes avec une image.
Voici les étapes à suivre pour cela :
Sélectionnez le mode d’affichage « Mega Menu – Grid Layout » depuis dans liste déroulante.
Ajustez la largeur des colonnes en cliquant sur les flèches bleues de chaque colonne.
Ajoutez la colonne supplémentaire à l’aide du bouton « ’+ Column ».
Ajoutez des widgets d’image à l’aide de la liste déroulante « Sélectionnez un widget à ajouter au panneau ».
Ajoutez l’image, et attribuez un titre au widget en cliquant sur l’icône de clé à molette.
Vous pouvez aller encore plus loin dans vos personnalisations dans les autres options disponibles dans Max Méga Menu, dont je vous invite à explorer.
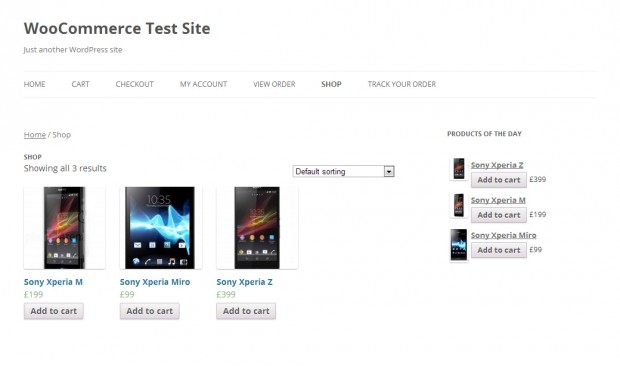
Une fois que vous avez fini avec les configurations et la customisation de votre méga menu, quittez cette fenêtre et enregistrez votre menu avec le bouton, « Enregistrer le menu ». Voyons maintenant ce que ça donne du côté des visiteurs.
CONCLUSION
Si vous avez un grand site ou blog WordPress, Max Méga Menu est le plugin par excellence pour créer un méga menu digne de sa grandeur. Simple et regorgé d’options, ce plugin est tout simplement grandiose. La version gratuite est déjà bien, mais la version Pro qui est disponible à partir de 29 $ est encore mieux. Cette version pro vous offrira la possibilité de créer un menu vertical, en accordéon, plus de styles et elle est même compatible avec WooCommerce.