L’ajout de boutons dans WordPress était une tâche de longue haleine dans le passé. On devait passé par du HTML, du CSS et parfois même du JS. Pourtant, le résultat n’était pas forcément à la hauteur de nos attentes. Il faut dire que ce n’était pas un plaisir, et l’on perdait beaucoup de temps pour un simple bouton.
Avec l’arrivée de Gutenberg, la tâche est devenue plus facile, mais les boutons générés par cet éditeur ne sont pas vraiment stylés et ne s’adapte pas forcément à notre thème. Heureusement pour nous, utilisateurs de WordPress, nous avons désormais plusieurs options pour créer nos boutons. L’une des options les plus fréquemment utilisées et les plus efficaces, c’est l’utilisation des plugins générateurs de boutons. Justement dans cet article, je vous montre comment générer facilement des boutons de qualités pour WordPress à l’aide de l’extension prémium Buttons X.
Buttons X, c’est quoi ?
Buttons X est un plugin de création de boutons WordPress regorgé de fonctionnalités. Ce plugin permet de créer facilement d’innombrables variations de boutons sans aucun codage. De plus, les boutons sont entièrement responsifs et conformes CSS3. Livré avec plus de 50 animations de survol et plus de 30 animations de révélation, ce plugin crée pour votre site des boutons très attirants.
En outre, Buttons X dispose d’extensions gratuites et des packs de boutons gratuits téléchargeables. L’éditeur de boutons de Buttons X intègre également un système de prévisualisation en direct, permettant de voir un aperçu concret du résultat final. Ainsi, vous pouvez créer et ajouter des boutons personnalisés partout dans WordPress et WooCommerce.
Lien du plugin officiel https://codecanyon.net/item/buttons-x-powerful-button-builder-for-wordpress/12710619
Tarif : 22 $
Traduction en français : https://woofrance.fr/forums/topic/buttons-x-traduction-fr/
Générer des boutons modernes pour WordPress/WooCommerce avec Buttons X
Avant d’entamer la création de boutons, nous devons installer le plugin.
Installation de Buttons X
L’installation de Buttons X ne diffère pas de tout autre processus d’installation de plugin WordPress, vous êtes donc peut-être déjà familiarisé avec ce processus. Si ce n’est pas le cas, je vous invite à suivre les instructions suivantes :
Téléchargez le fichier zipde l’extension sur l’ordinateur,
Allez dans « Extensions > Ajouter » depuis WordPress,
Cliquez sur le bouton « Téléverser une extension »,
Choisissez le fichier Zip de l’extension et cliquez sur le bouton « Installer Maintenant ».
Activez le plugin pour terminer l’installation.
Créer un bouton réactif et stylé à l’aide de Buttons X
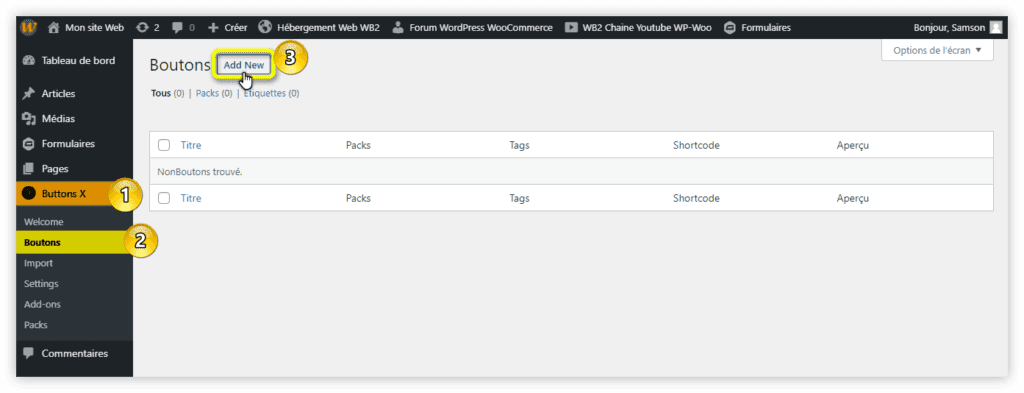
Pour créer votre premier bouton avec le plugin Buttons X, rendez-vous dans votre barre d’administration WordPress et trouvez le nouveau menu « Button X ». Cliquez ensuite sur le sous-menu « Boutons ».
Cliquez sur « Add New » pour ouvrir le générateur de bouton de Buttons X.
Depuis le générateur, vous avez :
1- Un aperçu en direct
Ce panneau affiche un aperçu en direct de votre bouton à chaque modification.
2- Un groupe de paramètres sur l’aperçu
Ici, vous pouvez ajouter un fond à votre aperçu afin que la prévisualisation soit le plus concrète possible.
3- Un panneau d’options du bouton
Ici, vous avez toutes les options de personnalisations de votre bouton, notamment :
Le contenu:
Lien :
Ici, choisissez l’action du bouton au clic et définissez les options de redirections.
Texte Principale/Secondaire :
Personnalisez le texte de votre bouton dans ces deux onglets. Définissez les options de la police, les couleurs, les ombres et les options à l’état normal et au survole. Ajoutez-en un texte secondaire si vous avez besoin de deux textes de styles différents sur votre bouton.
Le Style:
Ici, vous avez les différentes options de style que propose le plugin Buttons X.
Arrière-plan :
Choisissez entre image ou couleur comme fond de votre bouton.
Bordure :
Cet onglet vous permet de personnaliser chaque bordure de votre bouton. Essayez avec différents réglages pour avoir un effet sympa au survol.
Icône :
Dans l’onglet icône, ajoutez une icône à votre bouton. Vous pouvez personnaliser la couleur, la taille de votre icône. De plus, vous pouvez ajouter une animation depuis la liste des animations disponibles.
Marges intérieures/extérieures :
Dans ces deux onglets, vous avez les réglages des marges intérieures et extérieures de votre bouton.
Mise en page :
Dans cet onglet, trouvez les options de mise en page de votre bouton sur le front. Définissez vous-même la taille ou choisissez simplement parmi les tailles proposées.
Avancé:
Cette section regroupe des options de personnalisation comme :
Animations :
Ajoutez des animations à votre bouton depuis cet onglet. Choisissez simplement parmi les plus de 30 animations de révélations et les plus de 50 animations de survols qui sont à votre disposition.
Dégradé :
Les options liées au dégradé de boutons se trouvent sous cet onglet. Si vous êtes bon en CSS, vous pouvez ajouter vos propres CSS.
Ombre :
Ajoutez des ombres personnalisées à votre bouton depuis cet onglet.
Responsive :
Dans l’onglet responsive, vous avez les options relatives aux mises en pages et compatibilités de vos boutons sur appareils mobiles.
Expert:
Ici vous avez la possibilité d’écrire du JS et du CSS complémentaire à votre bouton.
Une fois que vous avez fini la conception de votre bouton, cliquez sur « Publier » pour créer le bouton.
Afficher le bouton généré par Boutton X dans WordPress
Pour afficher votre bouton personnalisé dans WordPress, vous n’avez qu’à utiliser le Shortcode correspondant au bouton.
Pour cela, rendez-vous dans la liste de vos boutons, trouvez le Shortcode de votre bouton dans la colonne « Shortcode » et copiez-le.
Collez simplement le Shortcode à l’endroit où vous voulez afficher le bouton et c’est tout.
Aperçu du bouton :
Aller plus loin avec Buttons X -générateur de bouton
Ce que nous avons vu en dessus n’est qu’une partie de ce que le plugin Buttons X peut faire. Pour avoir toutes les fonctionnalités de Buttons X, rendez-vous dans Buttons X>Settings.
Ici, activez les fonctionnalités dont vous avez besoin. Par exemple, vous pouvez activer la fonctionnalité double bouton qui vous permet de créer un bouton double fonction.
Vous avez également les boutons pour les réseaux sociaux.
Et finalement, vous avez les boutons de types compteurs pour les réseaux sociaux.
Dernières pensées
Si vous souhaitez ajouter des boutons CTA, ou simples boutons entièrement personnalisés dans WordPress, Buttons X est un excellent choix. C’est une solution qui vous permet de générer des boutons modernes et responsives à votre site Web. Et pour couronner le tout, cette extension permet de créer des boutons sociaux avec des compteurs très facilement.
Les diverses Add-ons permet également une personnalisation plus poussée de vos boutons. Avec ce plugin, vous allez gagner du temps dans la conception de vos boutons. Et tout cela, sans avoir à coder une ligne de code. Sur ce, à vous de jouer avec les options de personnalisations, d’animations de Buttons X pour créer des boutons qui vont sûrement éblouir et bluffer les visiteurs de votre site WordPress.