Les sites regorgé d’images peuvent prendre une éternité à se charger. Pour chaque image, c’est une autre requête HTTP, et plus de temps que vos utilisateurs doivent attendre avec frustration pendant que les pages se chargent lentement.
Alors quelle est la solution ? Le chargement paresseux.
Le chargement paresseux peut considérablement accélérer les sites riches en images et ne prend aucun temps à activer sur votre site.
En un mot, cela force les images à se charger uniquement lorsqu’elles sont «au-dessus du pli» ; en d’autres termes, seules les images affichées dans le navigateur d’un utilisateur seront chargées.
Donc, si vous avez une page contenant 10 thèmes WordPress plein écran frais et gratuits, seules les premières images de l’article se chargeront et les autres se chargeront lorsque l’utilisateur fera défiler la page.
Chargement paresseux natif arrivé avec WordPress 5.5
Le chargement paresseux est encore une fonctionnalité relativement nouvelle pour WordPress.
Il fonctionne en ajoutant l’attribut «lazy» et en définissant la valeur sur «loading» sur vos images, qui est ensuite traitée par le navigateur en sortie.
Si vous avez un plugin de chargement paresseux auquel vous êtes fidèle ou si vous passez par des phases où vous ne voulez pas du tout activer le chargement paresseux, vous serez heureux d’apprendre que vous pouvez le désactiver.
Certains plugins le font automatiquement, cependant, si vous devez le faire manuellement, dirigez-vous simplement vers votre fichier functions.php et ajoutez ce code :
add_filter( ‘wp_lazy_loading_enabled’, ‘__return_false’ );
Cela désactivera la fonction de chargement paresseux de WordPress, ce qui signifie que vous pourrez utiliser un plugin de votre choix sans risque de conflit.
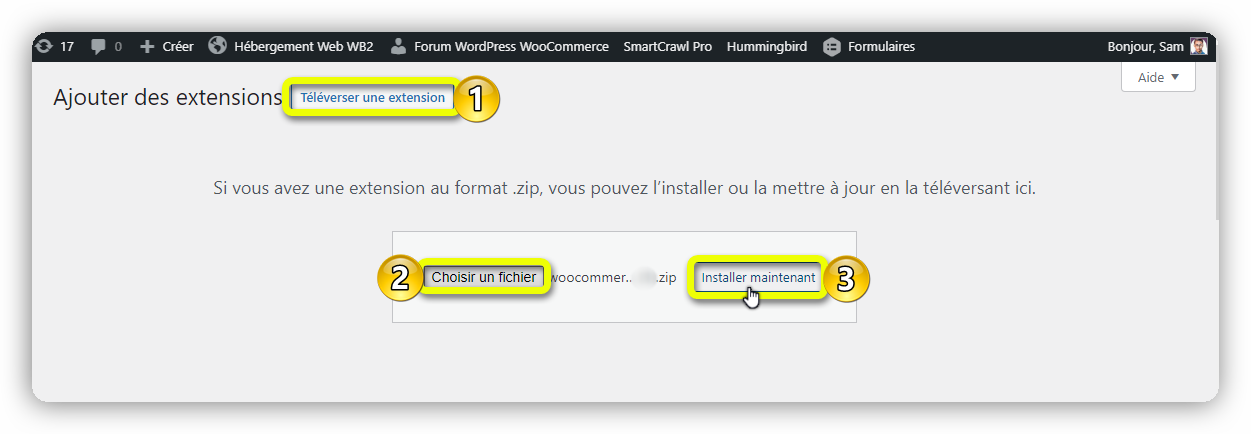
Ce n’est qu’une ligne de code, mais si vous ne vous sentez pas à l’aise de l’ajouter, vous pouvez télécharger ce plugin simple qui le fera pour vous.
Un plugin est-il plus nécessaire ?
Vous vous demandez peut-être s’il faut utiliser un plugin maintenant que WordPress propose un chargement paresseux natif.
Eh bien, lisez la suite, car il y a en fait plusieurs raisons pour lesquelles vous voudrez peut-être vous en tenir à un plugin :
Accès à une interface
Un bon plugin de chargement paresseux tel que Smush offre une interface avec des options pour modifier des paramètres spécifiques, ainsi que la possibilité d’activer et de désactiver le chargement paresseux en appuyant simplement sur un bouton.
Ces options peuvent filtrer les types d’images qui seront chargés différés aux pages auxquelles s’applique le chargement différé. Si vous souhaitez modifier des paramètres comme ceux-ci sans plugin, vous devrez approfondir le code et ajouter ces exceptions manuellement.
Compatibilité du navigateur
Un autre grand avantage est que la plupart des plugins fonctionneront sur tous les navigateurs. Safari est l’un des principaux navigateurs qui ne prend pas en charge l’attribut de chargement. Par conséquent, si vous avez un site Web avec beaucoup d’images, vous pouvez voir les utilisateurs de navigateurs non pris en charge rebondir. C’est quelque chose dont vous n’avez pas à vous soucier lors de l’utilisation d’un plugin.
Optimisation supplémentaire
La plupart des plugins offrent bien plus qu’un simple chargement paresseux. L’introduction d’un plugin d’optimisation d’image sur votre site Web est probablement l’une des meilleures décisions que vous puissiez prendre.
Des plugins tels que Smush peuvent vous aider à obtenir les recommandations PageSpeed de Google liées aux images et à accélérer la vitesse de votre site. Bref, le chargement paresseux n’est que le début !
Y a-t-il des avantages au chargement paresseux natif ?
À première vue, il peut sembler qu’un plugin fera tout ce que le chargement paresseux natif peut faire, et plus encore.
Bien que cela soit techniquement correct, la principale différence est que la plupart des plugins impliqueront l’introduction d’une bibliothèque JavaScript, dont votre site dépendra.
Le chargement paresseux natif est plus simple et direct et ne nécessite pas beaucoup de code supplémentaire.
Le plugin d’optimisation d’image, Smush, propose en fait sa propre version de chargement paresseux natif.
Il fonctionne sur la même base que WordPress, mais prend en charge tous les mêmes formats d’image que Smush.
Le chargement paresseux natif est peut-être quelque chose qui peut être utilisé comme base pour d’autres développements à l’avenir, mais au moins pour le moment, les plugins conviennent à la plupart des sites.
Si vous préférez l’idée d’un plugin pour résoudre vos besoins de chargement paresseux, nous avons rassemblé une collection de plugins gratuits de chargement paresseux.
Optimisation d’image Smush
Smush est le plugin d’optimisation d’image tout-en-un le plus populaire pour une raison. Il inclut tout ce dont vous avez besoin pour accélérer le chargement de vos images.Le chargement paresseux est disponible à la fois sur la version gratuite de Smush et sur le Smush Pro turbo-charged, qui est livré avec le CDN Smush Pro, et contrairement au chargement paresseux natif, est compatible avec tous les navigateurs.Pour activer le chargement paresseux avec Smush, les développeurs ont simplifié le processus super-duper. Tout ce que vous avez à faire est d’aller dans la section Chargement paresseux de Smush et d’appuyer sur le bouton Activer.Vous pouvez ajuster davantage vos paramètres une fois le chargement différé activé, mais ce n’est pas nécessaire. Les paramètres par défaut de Smush et Smush Pro sont tout ce dont vous avez besoin pour voir une amélioration majeure des performances.Intéressé par l’optimisation d’image Smush ?
A3 Lazy Load
A3 Lazy load est un plugin populaire pour le chargement paresseux d’images, d’iframes, de vidéos et d’autres éléments sur votre site.Il comporte de nombreux paramètres afin que vous puissiez personnaliser la façon dont vous souhaitez que les éléments de votre site soient chargés.Il est également testé pour être 100% compatible avec les plugins populaires tels que WooCommerce, Advanced Custom Fields et une variété de CDN.Intéressé par a3 Lazy Load ?
Crazy Lazy
Voici un autre plugin de chargement paresseux ultra léger qui fonctionne. Aucune configuration compliquée requise.Selon le thème ou l’utilisation de jQuery, Crazy Lazy utilisera éventuellement une version modifiée du plugin jQuery Unveil.js ou de la bibliothèque JavaScript native lazyload.js.Crazy Lazy vous intéresse ?TÉLÉCHARGER
Lazy Load for Videos
Tous les plugins de chargement paresseux ne fonctionnent pas avec la vidéo, ce qui est dommage car les vidéos peuvent ajouter plus de volume à la taille de fichier de votre page Web que les images.Lazy Load for Videos peut vous aider à charger paresseusement des vidéos hébergées sur Vimeo ou YouTube. Il charge une image d’espace réservé et ne charge la vidéo complète et le lecteur vidéo que si un visiteur clique dessus.Ceci est essentiel si votre site contient beaucoup de vidéos et que vous choisissez un plugin léger qui n’inclut pas de chargement paresseux pour la vidéo.Intéressé par Lazy Load pour les vidéos ?TÉLÉCHARGER
En savoir plus sur le chargement paresseux
L’utilisation d’un plugin est le moyen le plus simple d’ajouter un chargement paresseux (différé) à votre site, mais ce n’est pas le seul moyen. Vous pouvez également utiliser JavaScript sur votre site si vous souhaitez une solution plus légère.
Si vous souhaitez en savoir plus sur la fonction de chargement paresseux de WordPress, consultez ce post.
Le moyen le plus simple de démarrer avec le chargement paresseux est d’utiliserSmush free ou Smush Pro.
Smush Pro ajoute d’autres fonctionnalités qui peuvent vous aider avec d’autres opportunités Google PageSpeed Insights. Il peut vous aider à diffuser des images dans des formats de nouvelle génération en convertissant vos images en fichiers WebP et en dimensionnant correctement les images en redimensionnant vos images avec le CDN Smush Pro. Smush Pro est même compatible avec le populaire plugin WP Retina 2x, vous pouvez donc charger paresseusement les énormes images Retina sans ralentir WordPress.
Essayez Smush Pro gratuitement pendant 7 jours et voyez à quel point cela peut faire la différence pour votre site.
source : https://wpmudev.com/blog/6-lazy-load-plugins-to-make-your-wordpress-site-faster/