Vous êtes à la recherche d’un moyen de créer un formulaire de contact fidèle à votre image et vos valeurs pour votre site ou blog WordPress ? Vous êtes au bon endroit ! Un formulaire de contact est un excellent moyen d’offrir à vos lecteurs la possibilité d’entrer en contact avec vous. Toutefois, le formulaire de contact WordPress par défaut n’est pas très pratique, sans parler de l’ergonomie. Bref, il manque tout simplement une touche personnelle. C’est pour cela que je vous montrerais dans cet article, comment créer un formulaire de contact personnalisé à l’aide du plugin Ninja Form.
À propos de Ninja Form
Ninja Form est un plugin WordPress de création de formulaires par glisser-déposer. De ce fait, son utilisation est très facile. Il vous permet de créer facilement tout type de formulaires pour votre site ou blog WordPress sans écrire une ligne de code. Ninja Form compte déjà plus de 1 000 000 d’utilisateurs à travers le monde et se positionne parmi les meilleurs de sa catégorie avec une note globale de 4.5 étoiles.
Personnalisez votre formulaire de contact WordPress avec Ninja Form
Afin de pouvoir profiter des fonctionnalités du plugin Ninja Form, nous allons d’abord commencer par l’installer. Rendons-nous à la page d’ajout d’extension du back-office.
Installation de Ninja Form
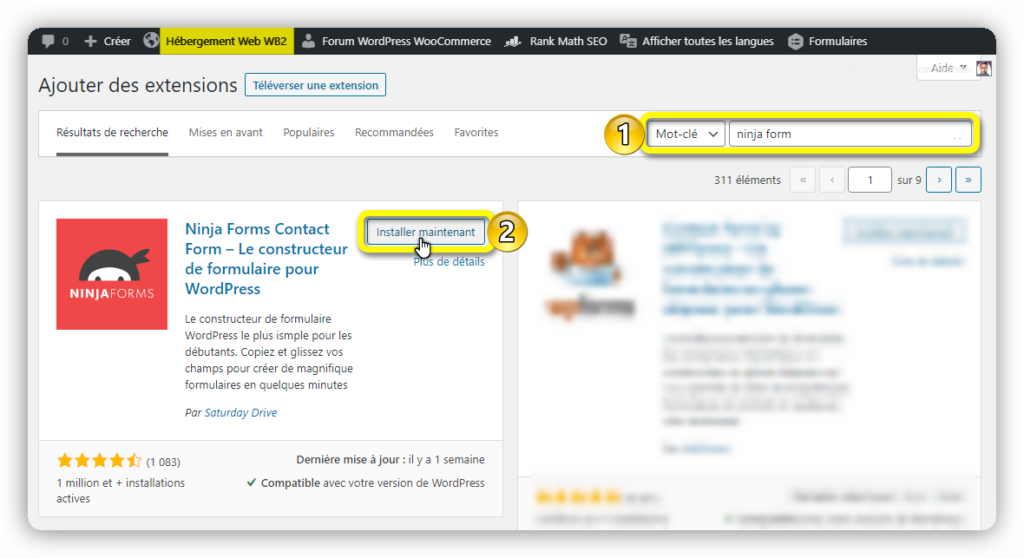
Depuis la page d’ajout d’extension, réalisez une recherche avec les mots-clés « ninja form » via la barre de recherche. Cliquez ensuite sur le bouton « Installer maintenant » pour lancer l’installation.
Vous pouvez également installer le plugin en téléversant le fichier archive directement depuis votre back-office. N’oubliez pas d’activer le plugin avant de continuer.
Un formulaire de contact personnalisé avec Ninja Form
Une fois Ninja Form installé, rendez-vous dans votre barre d’administration et cliquez sur le tout nouveau menu nommé « Ninja Form ». Vous serrez directement redirigé au tableau de bord du plugin qui liste les formulaires et ls Shortcodes déjà créés avec Ninja Form.
Vous pouvez aussi créer un nouveau formulaire depuis cette page à l’aide du bouton « AJOUTER ». Pour l’article, nous allons personnaliser le formulaire « Contact Me » incorporé par défaut dans Ninja Form. Cliquez simplement sur le nom du formulaire pour l’éditer et le personnaliser selon vos besoins.
Cliquez simplement sur un champ pour ouvrir le menu de personnalisation. Depuis ce menu, vous pouvez :
personnaliser le libellé du champ sélectionné et choisir si le champ est obligatoire ou non ;
ajouter une valeur par défaut ;
ajouter un texte indicatif pour aider l’utilisateur ;
ajouter une description au champ.
Faites-en de même pour tous vos champs. N’oubliez pas que vous pouvez arranger l’ordre d’affichage de chaque champ avec un simple glisser-déposer.
Allez encore plus loin dans vos personnalisations et changez les différents messages et notifications de votre formulaire dans l’onglet « E-mails et actions ». Cliquez sur le petit engrenage de l’élément que vous voulez éditer.
Modifiez ensuite les options d’affichage de votre formulaire dans l’onglet « Avancé ».
Cliquez sur le bouton « Terminé » quand vous aurez terminé.
Affichez votre formulaire Ninja Form dans WordPress
Il existe deux façons d’afficher votre formulaire créé avec Ninja dans WordPress. On peut l’afficher en ajoutant le Shortcode du formulaire ou en sélectionnant le nom du formulaire depuis la liste disponible dans le widget Ninja Form de l’éditeur de contenu WordPess.
Il ne vous reste plus qu’à publier votre post et le tour est joué.
MES DERNIÈRES PENSÉES
Ninja Forme est un plugin facile à utiliser, également ergonomique pour la création de formulaires dans WordPress. La version gratuite fait bien le travail, mais la version pro avec des add-ons est le top si vous voulez des formulaires plus professionnels avec des fonctionnalités poussées. Cette version pro est disponible à partir de 49.5$, incluant une assistance dédiée.